html {-ms-touch-action: manipülasyon; touch-action: manipülasyon; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} makale, kenara, ayrıntılar, figcaption, şekil , altbilgi, üstbilgi, ana, menü, nav, bölüm, özet {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([kontroller]) {display: none; height: 0} ilerleme {vertical-align: baseline} şablon, [gizli] {display: none} a {background-color: transparent} a: active, a: hover {anahat-width: 0} abbr [title] {border-bottom: none ; metin dekorasyonu: altı çizili; metin dekorasyonu: altı çizili noktalı} b, güçlü {yazı tipi ağırlığı: miras} b, güçlü {yazı tipi ağırlığı: 600} dfn {yazı tipi stili: italik} işareti {arka plan rengi: # ff0 ; renk: # 000} küçük {yazı tipi boyutu:% 80} alt, destek {yazı tipi boyutu:% 75; satır yüksekliği: 0; konum: göreli; dikey hizala: taban çizgisi} alt {alt: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: kök) {taşma: gizli} şekil {margin: 1em 0} saat {kutu boyutlandırma:content-box; height: 0; overflow: visible} düğmesi, input, select, textarea {font: inherit} optgroup {font-weight: 700} düğmesi, giriş, {overflow: visible} düğmesini seçin, input, select, textarea { margin: 0} düğme, {text-transform: none} düğmesini seçin, [type = button], [type = reset], [type = submit] {cursor: pointer} [devre dışı] {imleç: varsayılan} düğme, html [ tür = düğme], [tür = sıfırla], [tür = gönder] {- webkit-görünüm: düğme} düğme :: - moz-odak-iç, input :: - moz-odak-iç {border: 0; dolgu: 0} düğme: -moz-odaklanma, giriş: -moz-odaklanma {anahat: 1px noktalı ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} lejant {kutu boyutlandırma: border-box; renk: devralma; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-boyutlandırma : border-box; padding: 0} [tür = sayı] :: - webkit-iç-döndürme düğmesi, [tür = sayı] ::-webkit-dış-döndürme-düğmesi {yükseklik: otomatik} [tür = arama] {- webkit-görünüm: metin alanı} [tür = arama] :: - webkit-arama-iptal düğmesi, [tür = arama] :: - webkit-search-decoration {-webkit-görünüm: yok} * {padding: 0; margin: 0; liste stili: yok; kenarlık: 0; anahat: yok; kutu boyutlandırma: kenarlık kutusu} *: önce, * : {box-sizeing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell'den sonra , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; geçiş: .15s} a: hover {color: # 08f} img, nesne, yerleştirme { maksimum genişlik:% 100;yükseklik: otomatik} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); konum: mutlak! önemli; yükseklik: 1px; genişlik: 1px; taşma: gizli} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: göreli; z-endeksi: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : otomatik; yükseklik: otomatik; kenar boşluğu: 0 otomatik; görüntüleme: satır içi blok; dikey hizalama: orta} .stream-item.stream-item-over-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-başlık-under-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6.özellikli-alan {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-below -ad) # içerik, .page.has-başlık-reklam: değil (.has-başlık-altında-reklam) #content {margin-top: 0} .has-başlık-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {genişlik:% 100; maks. genişlik:% 100; kayan: yok; açık:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; genişlik:% 100; yükseklik:% 100; konum: sabit} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-tips, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [sınıf ^ = kravat-simge -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-şablon-notu, body.tie-no-js .indicator-hint, gövde. tie-no-js .menu-counter-bubble-dış, body.tie-no-js .notifications-total-dış, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.kapsayıcı: {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {maks. -width: 1200px}}. bağ-satır {margin-left: -15px; margin-right: -15px} .tie-satır: {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {konum: göreli; min-yükseklik: 1px; sol dolgu: 15px; sağ dolgu: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {genişlik: 8.33333%}. tie-col-xs-2 {genişlik: 16.66667%}. tie-col-xs-3 {genişlik: % 25}. Tie-col-xs-4 {genişlik: 33.33333%}. Tie-col-xs-5 {genişlik: 41.66667%}. Tie-col-xs-6 {genişlik:% 50}. Tie-col- xs-7 {genişlik: 58.33333%}. tie-col-xs-8 {genişlik: 66.66667%}. tie-col-xs-9 {genişlik:% 75}. tie-col-xs-10 {genişlik: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: sol } .tie-col-sm-1 {genişlik: 8.33333%}. tie-col-sm-2 {genişlik: 16.66667%}. tie-col-sm-3 {genişlik:% 25}. tie-col-sm- 4 {genişlik: 33.33333%}. Tie-col-sm-5 {genişlik:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {genişlik: 66.66667%}. Tie-col- sm-9 {genişlik: 75%}. tie-col-sm-10 {genişlik: 83.33333%}. tie-col-sm-11 {genişlik: 91.66667%}. tie-col-sm-12 {genişlik: 100% }} @ media (min-genişlik: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {genişlik: 8.33333%}. Tie-col-md-2 {genişlik: 16.66667 %}. tie-col-md-3 {genişlik:% 25}. tie-col-md-4 {genişlik: 33.33333%}. tie-col-md-5 {genişlik: 41.66667%}. tie-col-md -6 {genişlik:% 50}. Tie-col-md-7 {genişlik: 58.33333%}. Tie-col-md-8 {genişlik: 66.66667%}. Tie-col-md-9 {genişlik:% 75} .tie-col-md-10 {genişlik: 83.33333%}. tie-col-md-11 {genişlik: 91.66667%}. tie-col-md-12 {genişlik:% 100}}. tie-alignleft {float: sol} .tie-alignright {float: sağ} .tie-hizalamamargin-right: auto} .fullwidth {genişlik: 100%! önemli} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {temizle: her ikisi; display: blok; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (maks. -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: önce, .clearfix: sonra {içerik: "\ 0020"; görüntü : blok; yükseklik: 0; taşma: gizli} .clearfix: sonra {temizle: her ikisi de} .clearfix {yakınlaştırma: 1} .tie-konteyner, # kravat sarıcı {yükseklik:% 100; minimum yükseklik: 650px} .tie -container {konum: göreli; taşma: gizli} # kravat sarıcı {arka plan: #fff; konum: göreli; z-endeksi: 108; yükseklik:% 100; kenar boşluğu: 0 otomatik} .container-sarıcı {arka plan: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. çerçeveli -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: sonra, .border-layout: {arkaplan: miras; içerik: ""; görüntü: blok; yükseklik: 25px; sol: 0; alt: 0; konum: sabit; genişlik:% 100; z-endeksi: 110} .border- layout: {top: 0; bottom: auto} .border-layout.admin-bar'dan önce: {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; sağ: 25px; genişlik: hesap (% 100 - 50px)}}.tema-başlığı {arka plan: #fff; konum: göreli; z-endeksi: 999} .theme-üstbilgi: {content: ""; display: table; clear: both} .theme-header.has-shadow {box- gölge: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-endeksi: 8} .logo-satır {konum: göreli} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {genişlik: 100%! önemli} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media yalnızca ekran ve (-webkit-min-cihaz-piksel-oranı: 2), yalnızca ekran ve ( min - moz-cihaz-piksel-oranı: 2),yalnızca ekran ve (-o-min-cihaz-piksel-oranı: 2/1), yalnızca ekran ve (min-cihaz-piksel oranı: 2), yalnızca ekran ve (minimum çözünürlük: 192 dpi), yalnızca ekran ve ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Önemli; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! önemli}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. bileşenler {float: sağ} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-endeksi: 2} .avatar {border-radius: 100%; position: göreli; üst: 4px; maks-genişlik: 20px}. bileşenler a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [sınıf * = fa -] {font-size: 13px} değişkenler. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {genişlik: otomatik; sınır: katı rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: göreli; arka plan: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: miras; genişlik: % 100; arka plan: 0 0; dolgu: 0 35px 0 13px; kenarlık yarıçapı: 0; kutu boyutlandırma: kenarlık kutusu; yazı tipi boyutu: devralma}.bileşenler # arama-girdi: vurgulu {arka plan: rgba (0,0,0, .03)}. bileşenler # arama-giriş: odak {arka plan: rgba (0,0,0, .03); kutu-gölge: yok } .components # search-submit {konum: mutlak; sağ: 0; üst: 0; genişlik: 40px; satır yüksekliği: devralma; renk: # 777; arka plan: 0 0; yazı tipi boyutu: 15px; dolgu: 0; geçiş: renk .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-tahmini-day {display:block; float: left; width: auto; padding: 0 10px; line-height: ilk} .weather-menu-item .weather-tahmin-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; yazı tipi ağırlığı: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { renk: # 2c2f34} .main-nav-dark .main-nav .tie-hava durumu-widget {color: #fff} .top-nav-dark .top-nav .tie-hava durumu-widget {renk: #aaa}. bileşenler .icon-basecloud-bg: {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg'den sonra: {color: # 1f2024} .top-nav-dark .top-nav'den sonra. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {arka plan: 0 0! Önemli; ekran: satır içi-blok! Önemli; genişlik:% 100! Önemli; kutu-gölge: yok! Önemli; geçiş: arka plan .3s} .is-başlık-bg-genişletilmiş # tema-başlığı: önce, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): {içerik: ""; konum: mutlak; genişlik:% 100; sol: 0;sağ: 0; üst: 0; yükseklik: 150px; arka plan resmi: doğrusal gradyan (alt, şeffaf, rgba (0,0,0, .5))} @ media (maks-genişlik: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: yok; geçiş: arka plan .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! önemli } .rainbow-line {yükseklik: 3px; genişlik:% 100; konum: göreli; z-endeksi: 2; arka plan resmi: -webkit-doğrusal-gradyan (sol, # f76570% 0, # f76570% 8, # f3a46b % 8, # f3a46b% 16, # f3a46b% 16, # ffd205% 16, # ffd205% 24, # ffd205% 24, # 1bbc9b% 24, # 1bbc9b% 25, # 1bbc9b% 32, # 14b9d5% 32, # 14b9d5 % 40, # c377e4% 40, # c377e4% 48, # f76570% 48, # f76570% 56, # f3a46b% 56, # f3a46b% 64, # ffd205% 64, # ffd205% 72, # 1bbc9b% 72, # 1bbc9b % 80, # 14b9d5% 80, # 14b9d5% 80, # 14b9d5% 89,# c377e4% 89, # c377e4% 100); arka plan resmi: doğrusal gradyan (sağa, # f76570% 0, # f76570% 8, # f3a46b% 8, # f3a46b% 16, # f3a46b% 16, # ffd205 16 %, # ffd205% 24, # ffd205% 24, # 1bbc9b% 24, # 1bbc9b% 25, # 1bbc9b% 32, # 14b9d5% 32, # 14b9d5% 40, # c377e4% 40, # c377e4% 48, # f76570 48 %, # f76570% 56, # f3a46b% 56, # f3a46b% 64, # ffd205% 64, # ffd205% 72, # 1bbc9b% 72, # 1bbc9b% 80, # 14b9d5% 80, # 14b9d5% 80, # 14b9d5 89 %, # c377e4% 89, # c377e4% 100)}. top-nav {arka plan rengi: #fff; konum: göreli; z-endeksi: 10; satır yüksekliği: 35px; sınır: 1px katı rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-Grow: 1; position: göreli} .top-nav.has-Break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-Break-news. tie-alignright {flex-Grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- genişlik: 0 0 1px}}. topbar-bugün-tarihi {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-bugün-tarihi: {içerik: "\ f017'den önce "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: mutlak; arka plan: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: göreli} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; genişlik:% 100}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! önemli} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-break-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- genişlik: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { sağ: otomatik; sol: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking bir {renk: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {arka plan: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: sol; renk: #fff; yazı tipi boyutu: 12px; konum: göreli} .breaking-title span {position: göreli; z-endeksi: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. break-title: {içerik: ""; arka plan: # f05555; genişlik:% 100; yükseklik:% 100; konum: mutlak; sol: 0; üst: 0; z-endeksi: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {genişlik: 100%; yükseklik: 35px; görüntü: blok; konum: göreli; taşma: gizli}.ticker-content {display: none; left: 10px; line-height: 35px; position: mutlak; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {anahat: yok} .ticker-içerik .is-paused {dönüşüm: yok! önemli} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe aralığı: {content: "_"} sonra. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {konum: mutlak; sağ: 0; sağ dolgu: 8px; liste stili türü: yok; yükseklik:35px} üstbilgi: değil (.top-nav-boxed) .has -break-breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; yükseklik: 21px; genişlik: 21px; görüntü: blok; satır yüksekliği: 19px; metin hizalama: merkez ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); geçiş: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. Break-news-nav li: {opacity: .8; display: inline-block; içerik: "\ f04c"; yazı tipi ailesi: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. son dakika-haber-nav li.jnt-prev: {content: "\ f104"} sonrası. son-haberler-nav li.jnt-sonraki: {içerik: "\ f105"} sonrası. yukarı-aşağı-kontroller.Break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: sağ} .main-nav-wrapper {position: göreli; z-endeksi: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-endeksi: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-endeksi: 10} .main-nav {position: göreli; sınır: 1px katı rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: göreli} @media (min-genişlik : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: göreli} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. başlık menüsü.menu ul li {konum: göreli} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-endeksi: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {geçiş: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; genişlik: 20px; yükseklik: 2px; konum: mutlak; kenar boşluğu: 17px; sol:% 50; üst:% 50; alt: otomatik; sağ: otomatik; dönüştürme: translateX (-50%) translateY (-50 %); arka plan: # 2c2f34; geçiş: .3s}. main-menu.menu> yalnızca li.is-icon-> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: önce {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (% 15)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-son-özellikli-liste .fa ,. ana-menü .menü .mega-bağlantı-sütun .fa, .main-menu .menu .mega-cat-daha-bağlantılar .fa {genişlik: 20px} .main-menu .menu-alt içerik {ekran: yok; dolgu: 0; genişlik: 200px; konum: mutlak; kutu-gölge: 0 2px 2px rgba (0,0,0, .15)}. ana menü .menu-alt içerik a {genişlik: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { display: blok; z-endeksi: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {konum: göreli} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {sağ: 0; sol: otomatik} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {genişlik: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {renk: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: değil (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-yeni-özellikli-liste: {arkaplan: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed'den sonra. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {arkaplan: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {renk : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {konum: göreli; Vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px}. just-önce-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! önemli ; transform: translateY (75%); geçiş: .3s cubic-bezier (.55,0, .1,1), opaklık .6s cubic-bezier (.55,0, .1,1)}. tema- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-Grow: 1}} @ media (max-width: 991px) {# sticky-logo {görüntü yok}}.tema-başlık .fixed-nav {konum: sabit; genişlik:% 100; üst: 0; alt: otomatik! önemli; z-endeksi: 100; değişiklik: dönüşüm; dönüştürme: translateY (-100%); geçiş: .3s dönüşümü; kutu-gölge: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (. just-önce-sticky) # sticky-logo img {opaklık: 1; görünürlük: görünür; genişlik: otomatik! önemli; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): değil (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {üst :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. sabit-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-pinned: değil (.default-davranış- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {geçiş: yok} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-uninned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. sabit-nav {geçiş: yok} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {geçiş: dönüş .4s kolaylığı} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! önemli}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- kutulu .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -below # main-nav: değil (.sabit-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media yalnızca ekran ve (min-width: 992px) ve (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: değil (.is-icon-only)> a: {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} öncesi -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; konum: göreli; üst: -1px} .menu-küçük-etiket .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: yok; arka plan: 0 0! önemli} .logo- kapsayıcı, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik:% 100}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik:% 100}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik: 100%}}
Some users have been unable to uninstall Chromium from their PC using the conventional ways. While this can certainly be an installation glitch, this particular issue is most likely caused by a fake Chromium package – malware that is often bundled with freeware or shareware available on some download sites.

This article is meant as an informative guide to help users uninstall both the clean version of Chromium and the malware-infected one.
What is Chromium?
Chromium is a legitimate open-source browser project originally created by Google which forms the basis of Google Chrome. Chromium seems almost identical with Google Chrome, but the latest has an impressive list of improved featured over its open source counterpart.
Because it’s open source, the source code of Chromium can be downloaded by anyone interested, modified and then re-compiled into a working web browser. As you can imagine, this can pose a serious security risk with unsuspecting users.
Keep in mind that most Chromium builds are portable and will not require you to install them. However, there are certain Chromium-derived projects that distribute it via installers. Even more, a clean Chromium build will not start automatically at startup and is not bundled with other software.
Potential security risk posed by Chromium
At its core, Chromium is harmless by itself and should not be regarded as a security concern. However, given the fact that its open source, some malware creators use Chromium to create malware-infected versions and trick users into installing them on their PCs.
The main purpose of infected Chromium installations is to pump your PC full of adware, redirect you to certain links, track your online behavior and convince you to download additional infected software.
The good news is, malware-infected Chromium versions are quite easy to identify if you know where to look. Here’s a list of some of the problems you might experience if you are dealing with a malware infected Chromium browser:
- Your computer suddenly has the Chromium browser even if you didn’t manually installed it on your system – This occurs because the malware is often bundled with other software and will install automatically.
- Your default browser is changed to Chromium without your permission.
- Chromium isn’t listed in Control Panel > Programs and Features and can’t be uninstalled conventionally.
- The default search engine is replaced with a shady search provider automatically.
- You get constant redirects, pop-ups and new tabs while browsing.
- You start experiencing extremely low start-ups and your PC runs increasingly slow.
- Every once in a while, you get ad pop-ups and notifications that cannot be blocked. They often prompt you to download additional software (which is also malware).
If your PC is having some of the symptoms above, you’re probably dealing with an infected Chromium version. Ignoring an infection such as this is not advisable since it can cause huge problems along the way. Here’s a list of Chromium-based browsers that are known to engage in malware activities:
- BoBrowser
- Chedot
- eFast
- BrowseAir
- MyBrowser
- Olcinium
- Palikan
- Tortuga
- Qword
- WebDiscover Browser
Note: Keep in mind that this is only a shortlist with obscure Chromium-based browsers that are bundled with malware. On top of this list, there’s a whole lot of Chromium clones that look and behave exactly the same as the real Chromium (same icon, same name, same menus).
Identify if your Chromium Browser is Malware
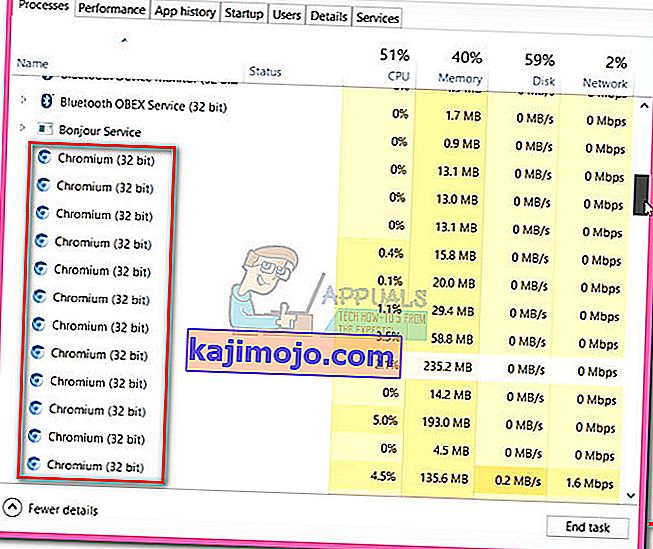
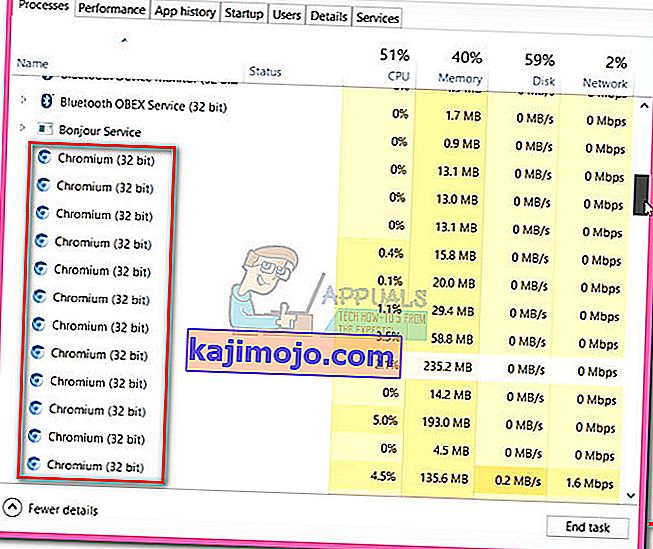
If you’re currently unable to uninstall Chromium, it’s important to identify if you’re dealing with a malware-infected version or the clean Chromium. A quick way to determine this is to pop up Task Manager (Ctrl + Shift + Esc) and see whether you have multiple instances of the Chromium browser in your Processes tab.

Note: Multiple Chromium processes that use High CPU resources are a clear sign of a malware infection. If you have multiple Chromium instances, there’s a high chance that you’re dealing with a malware infection – in this case, the first two methods and start directly with Method 3. Keep in mind that this particular scenario can also be encountered with Chrome (where you have multiple Chrome processes).
In the event that you only see one Chromium process (with little resource usage), you might not be dealing with a malware infection – in this case, start with the first method and follow the rest in order until you encounter a fix that manages to remove Chromium from your PC.
Below you have a collection of methods that have successfully helped users to uninstall Chromium from their systems. If you didn’t see multiple Chromium processes in Task Manager, follow each method in order until you find a fix that is effective in your situation.
Steps to Forcefully Uninstall Chromium
- 1. Uninstall from Control Panel and Delete AppData folder
- 2. Use an uninstaller software
- 3. Remove the Chromium Malware manually
- 4. Remove Malware left overs
1. Uninstall from Control Panel and Delete AppData folder
There have been some reports where users were unable to install the clean version of Chromium. Some users have reported that Chromium was still loaded at startup despite being uninstalled from Programs and Features. As it turns out, this is actually a known glitch and has nothing to do with a malware infection. In this case, the solution would be to find the Chromium folder in the AppData folder and delete it manually.
Follow the steps down below to remove the legitimate version of Chromium:
Note: Skip the first two steps if you already uninstalled Chromium from Programs and Features.
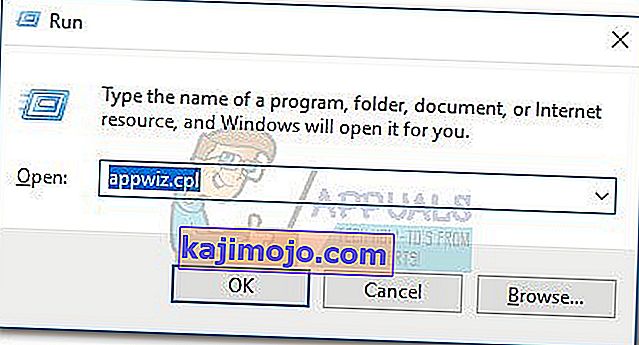
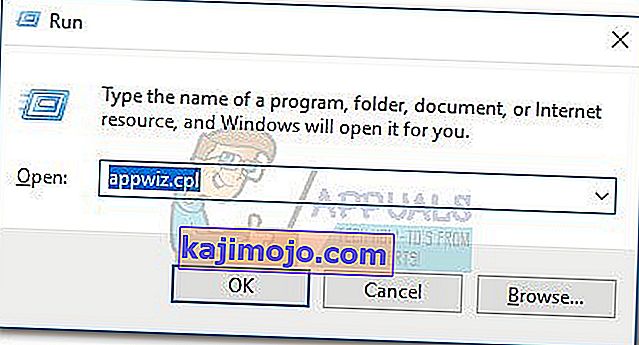
- Press Windows key + R to open a Run window. Type “appwiz.cpl” and hit Enter to open Programs and Features.

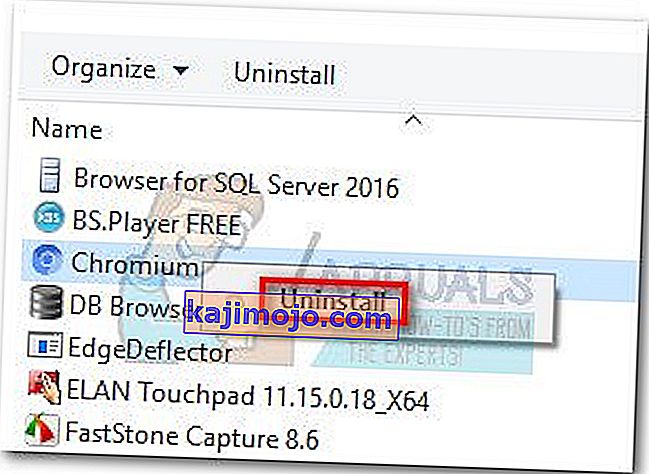
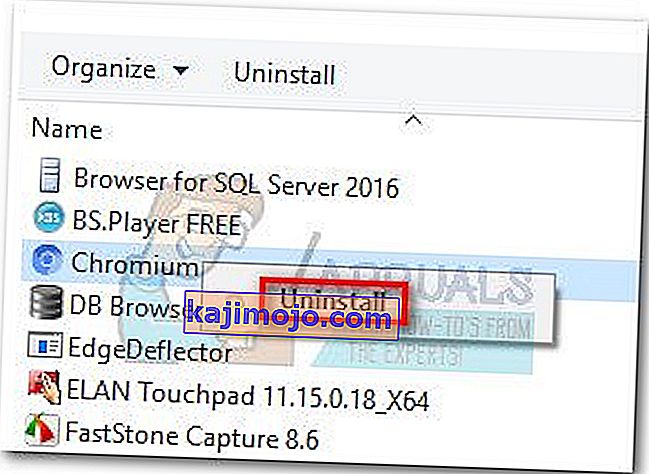
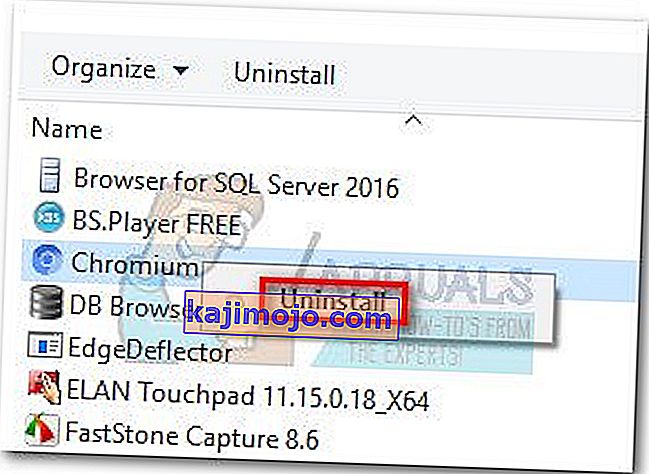
- Scroll down through the Programs and Features list, right-click on Chromium and choose Uninstall. Follow the on-screen prompts to remove it from your computer.
 Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
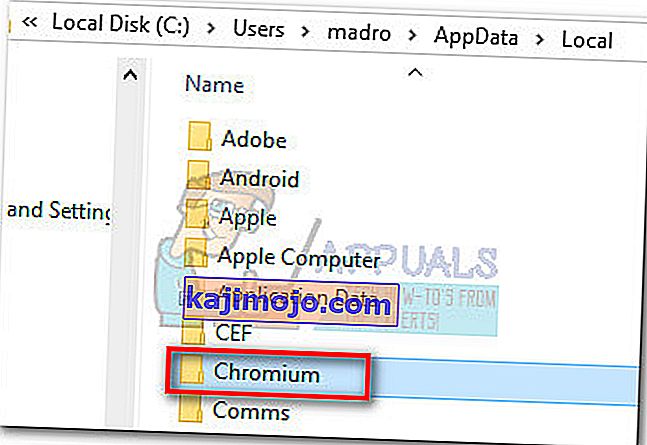
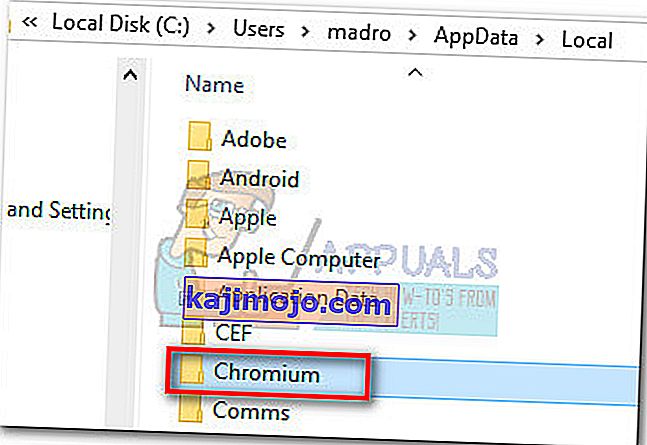
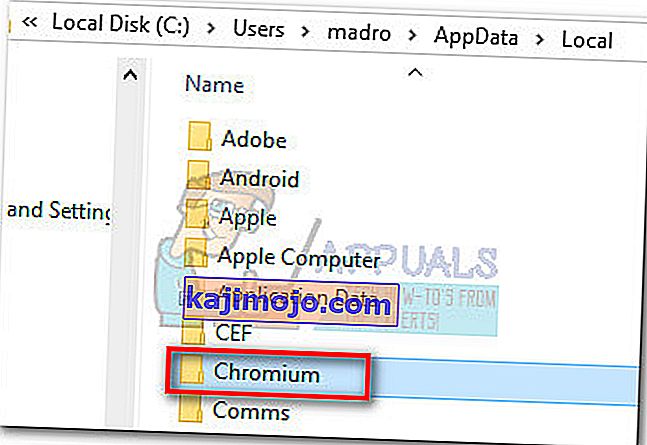
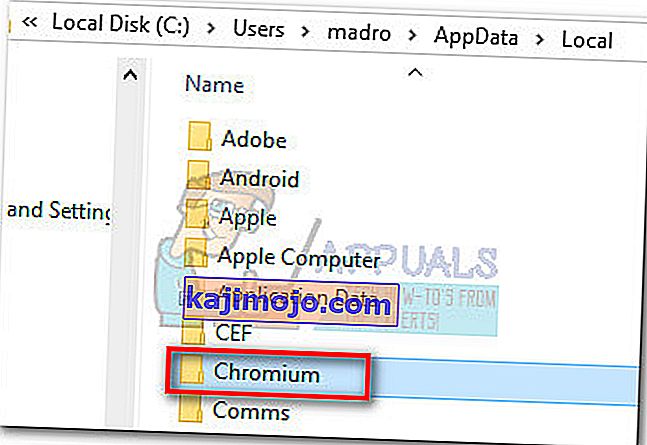
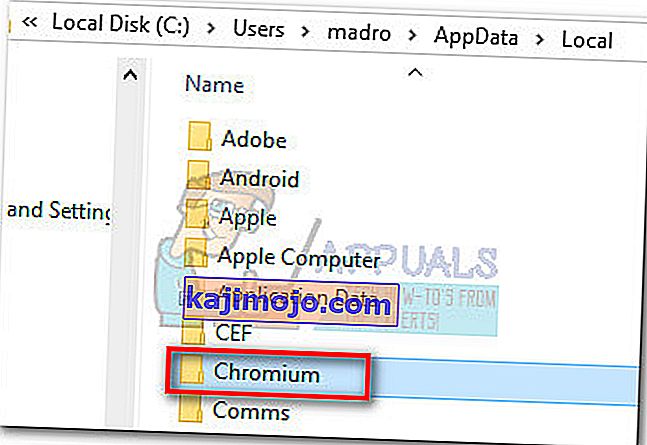
- Open a File Explorer window and navigate to C (Windows Drive) > Users > “Your Personal Folder” > AppData > Local.
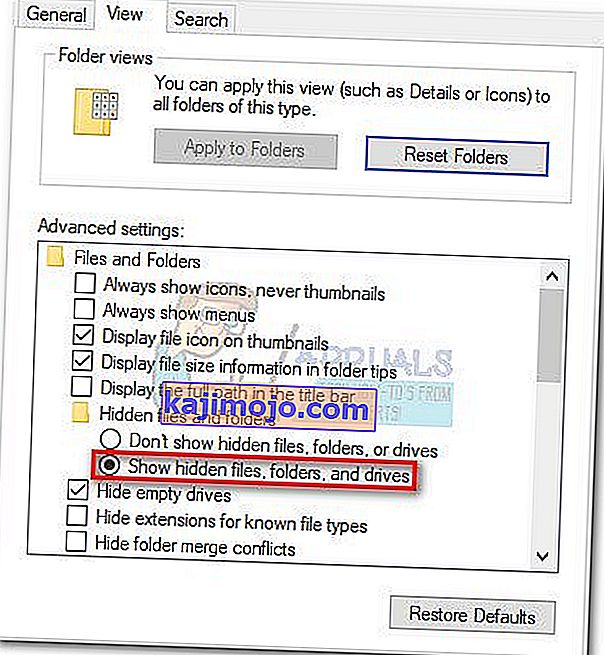
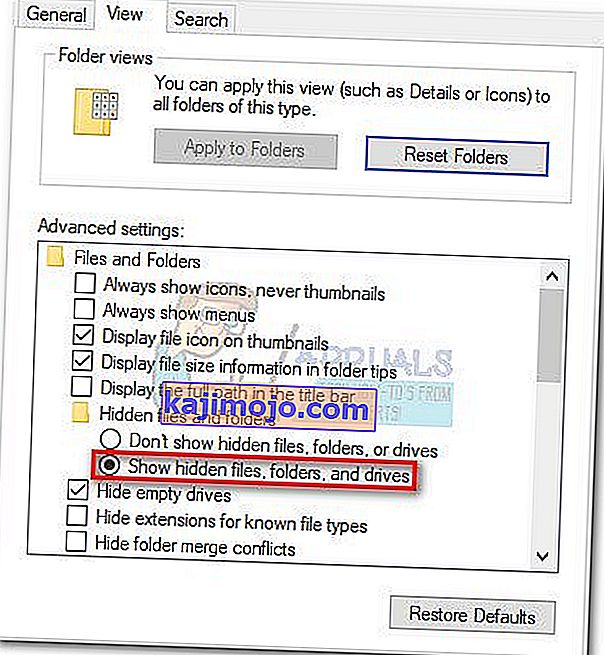
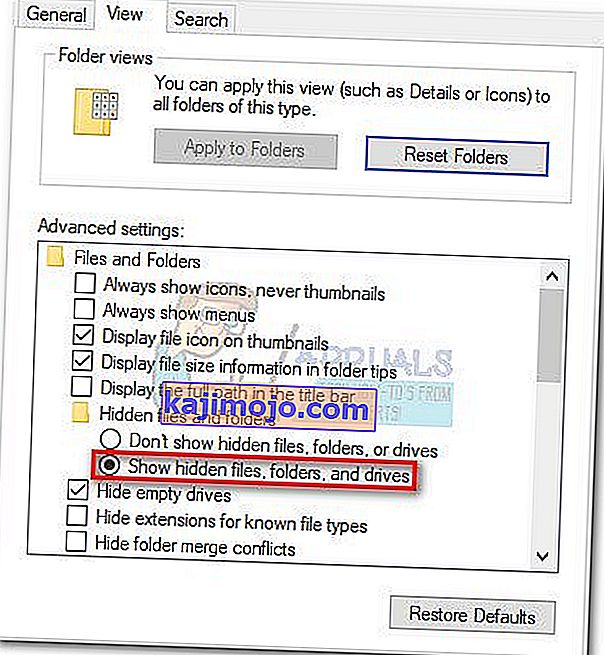
 Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.

- In AppData, locate the Chromium folder and delete it completely – make sure to clean your Recycle Bin after deleting it from AppData.
 Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
Now that you removed the Chromium’s AppData folder, reboot your computer and see if you managed to uninstall it completely. If you’re still seeing traces of Chromium, continue with Method 2.
2. Use an uninstaller software
Because Chromium comes in a lot of different shapes and sizes, some packages might have bugs that will prevent the software from uninstalling successfully. If the first method was not effective, let’s see if a specialized removal tool can do the trick.
There are a lot of powerful uninstallers out there, so feel free to use whichever you feel more comfortable with. We happened to use iOBit Uninstaller because it was already installed. You can also use CCleaner or Revo to achieve the same purpose.
If you’re having trouble using a specialized tool to uninstall Chromium, here’s a quick guide to doing it with iOBit Uninstaller:
- Download and install iOBit Uninstaller from the official link (here). Be sure to check Custom Installation and prevent any bundled software from installing to your PC.
- Open iOBit Uninstaller, click on All Programs in the left-hand panel, then find Chromium in the right-hand panel. Then, click the recycle bin icon associated with the Chromium entry.

- Check the box next to Automatically remove residual files, then hit the Uninstall button.
 Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
If you’re still seeing signs of Chromium (System Tray icon or processes in Task Manager), you’re probably dealing with a malware infection. In this case, follow the methods below to remove it from your computer.
3. Remove the Chromium Malware manually
Chromium-derivated malware is known to have regenerative properties. As some users have pointed out, the virus has the capacity of re-infecting your PC if not removed properly the first time. The virus is known to be quite heavy on your system resources, so expect your overall PC performance to get worse and worse over time if you leave the malware infection unattended.
If the previous two methods have been ineffective in removing Chromium (or you discovered multiple Chromium processes in Task Manager), it’s clear that you’re dealing with a malware infection.
Fortunately, there is a way of removing the malware permanently from your computer. Do so by following the full instructions below:
Note: Keep in mind that depending on the malware you’re struggling with, the exact name of the folders might be different, but the process is exactly the same.
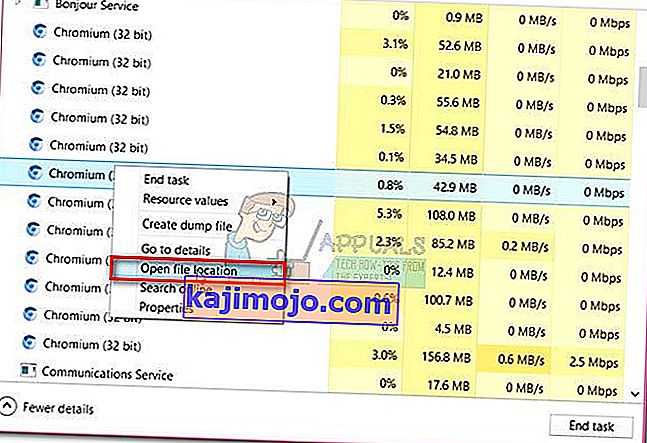
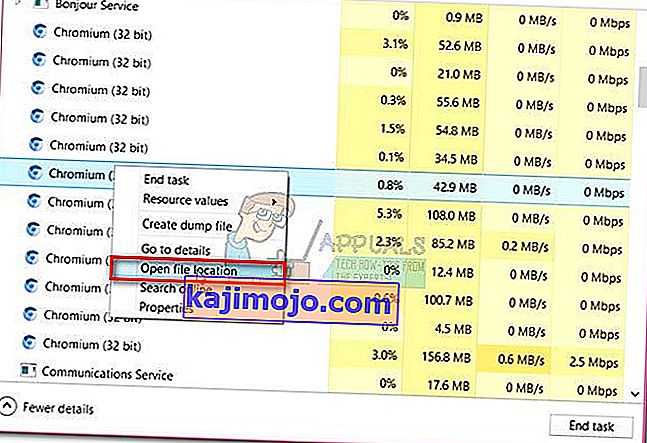
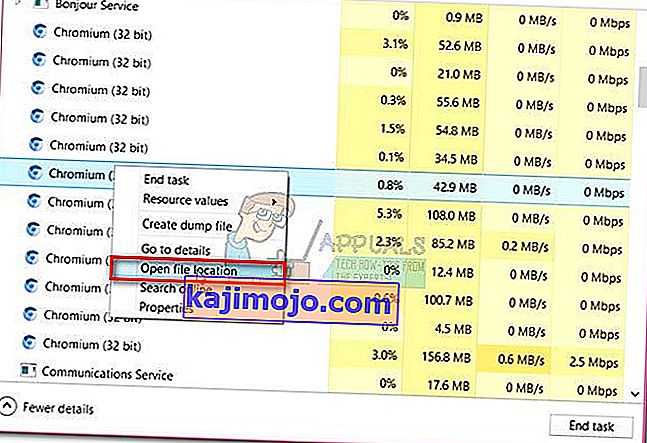
- Open Task Manager (Ctrl + Shift + Esc), go to the Processes tab and locate the Chromium processes. Then, right-click on any of them and choose Open File Location.

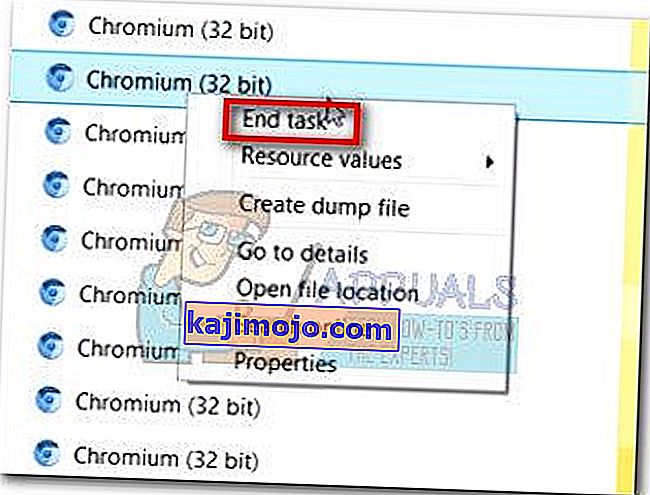
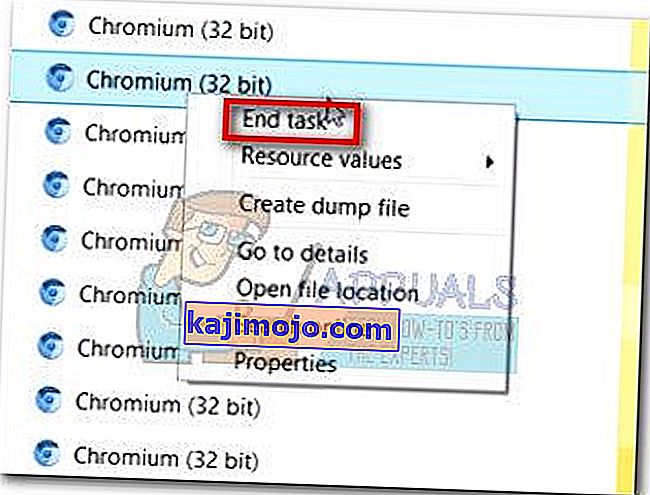
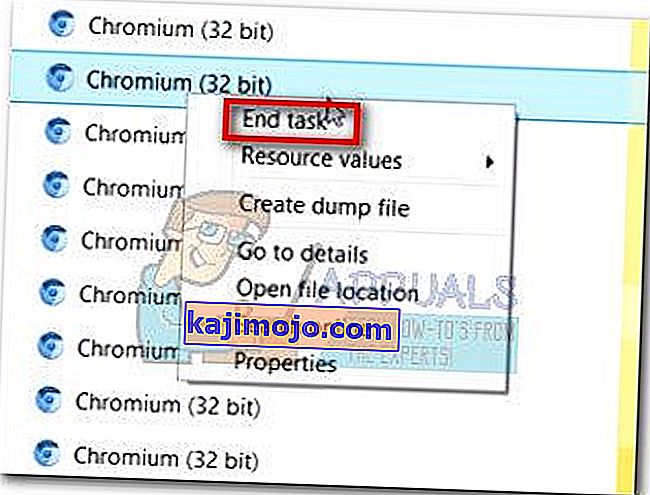
- By now, you should have gained entry to the malware’s location. But before you remove the malware folder, we’ll need to close every Chromium process. If you don’t do it, it will say that the files are in use and you won’t be allowed to delete the malware. With this in mind, close every Chromium process (Right-click > End Task) in Task manager and quickly move down to the next step.
 Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
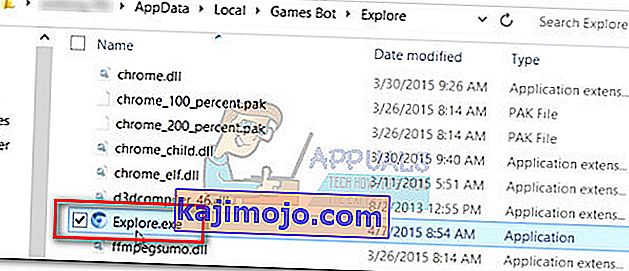
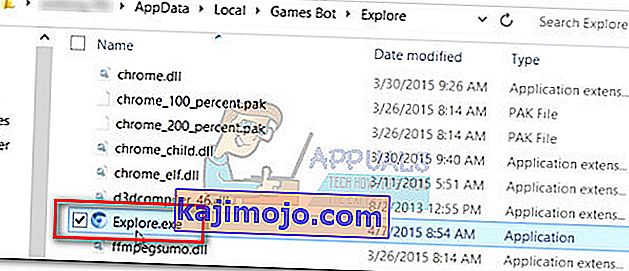
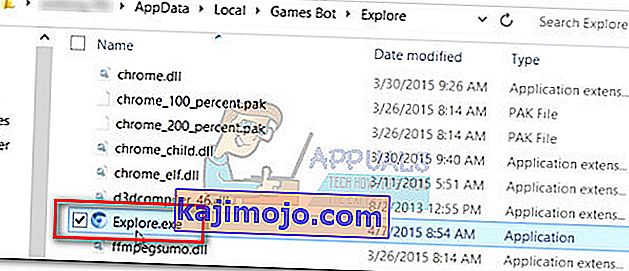
- Once every Chromium process is closed, return to the malware location folder and delete the main executable (Explore.exe). The executable hosts the vast majority of data related to the malware – deleting it should prevent new processes from spawning again.
 Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
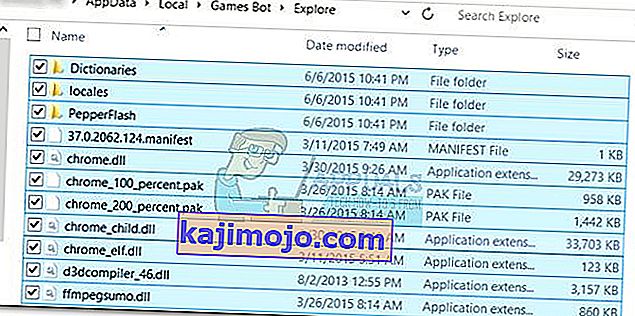
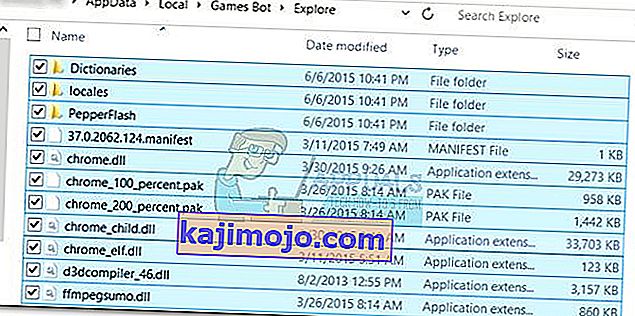
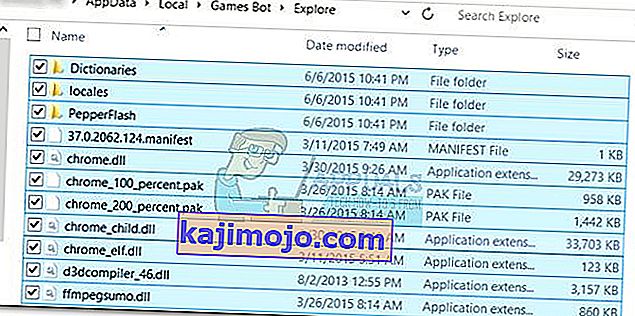
- Once the executable is removed, delete the rest of files from the Explore folder. Once all the files are removed, hit the Up arrow and delete the Explore folder as a whole.
 Note: You can’t delete the folder as a whole unless you remove its contents first.
Note: You can’t delete the folder as a whole unless you remove its contents first.
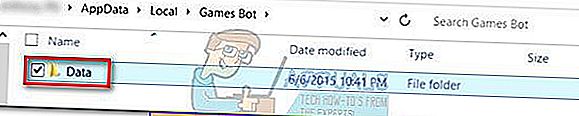
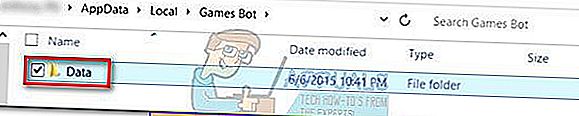
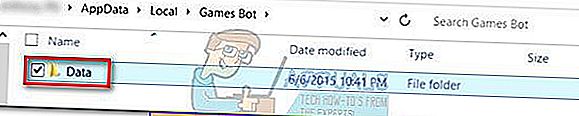
- Next, delete the leftover Data folder and move upwards in the folder hierarchy to Local.

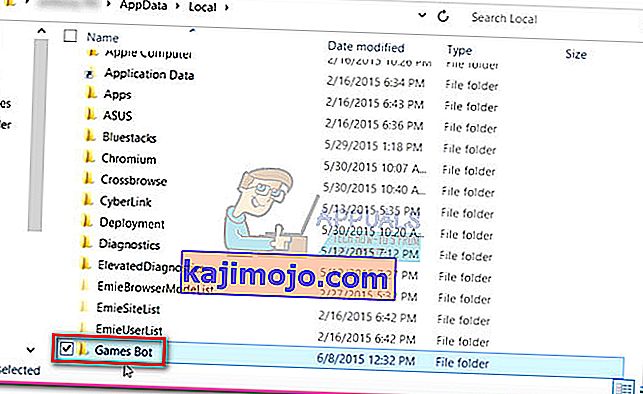
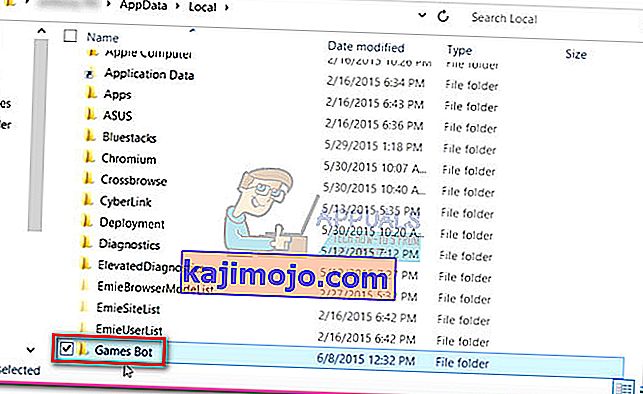
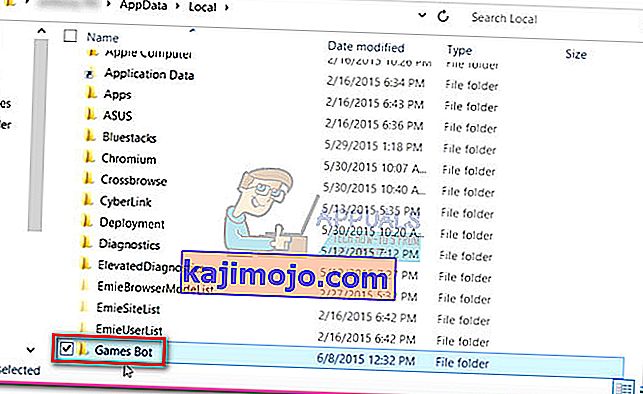
- Finally, delete the Games Bot folder from Local.

- Make sure to empty the contents of your Recycle Bin and reboot your system. Your system should restart without any traces of the Chromium malware.
Even if this method has been effective, please follow through with the final method to ensure that you remove every trace of the malware.
4. Remove Malware left overs
As mentioned above, this particular virus has regenerative properties. If not removed entirely, it has the means to re-download the missing files and keep at it. Even more, if you had it for a while, it might have infected other processes as well.
To ensure that we remove every trace of it, let’s do an anti-malware scan to remove every last trace of the malware. This particular Chromium-derived malware is known to leave behind registry entries that can leave to successful browser hijacks. You can use a number of tools to get this job done, but we recommend Malwarebytes because it’s a free, all-around solution.
Follow the guide below to remove any trace of the Chromium Malware:
- Download & install Malwarebytes from the official link (here).
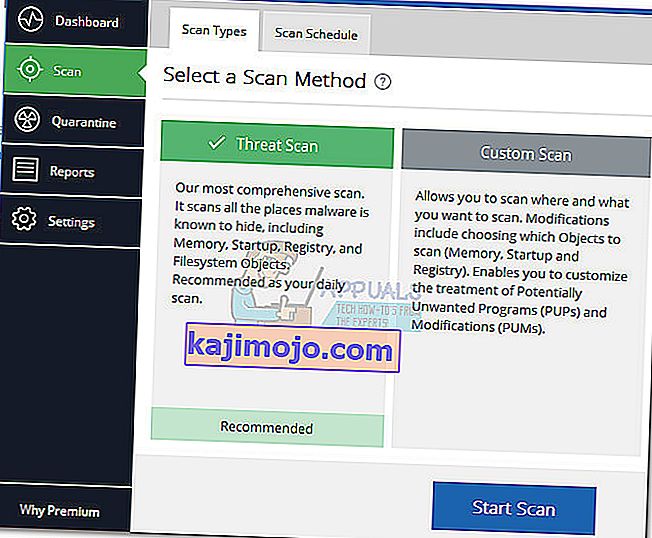
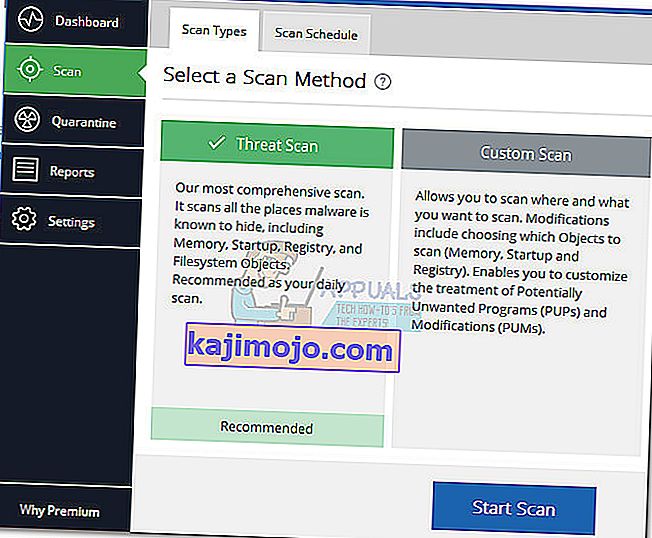
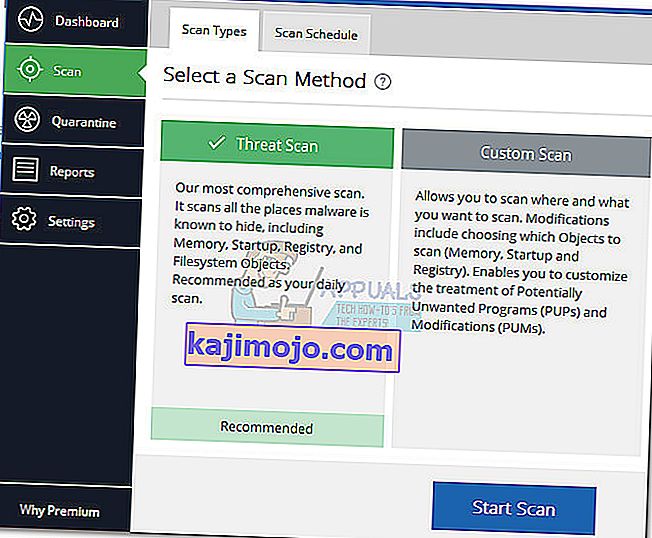
- Open Malwarebytes and click Scan from the left-most panel. Then select Threat Scan and hit the Start Scan button.

- Wait until the scan is complete, it might take a couple of hours, depending on your system.
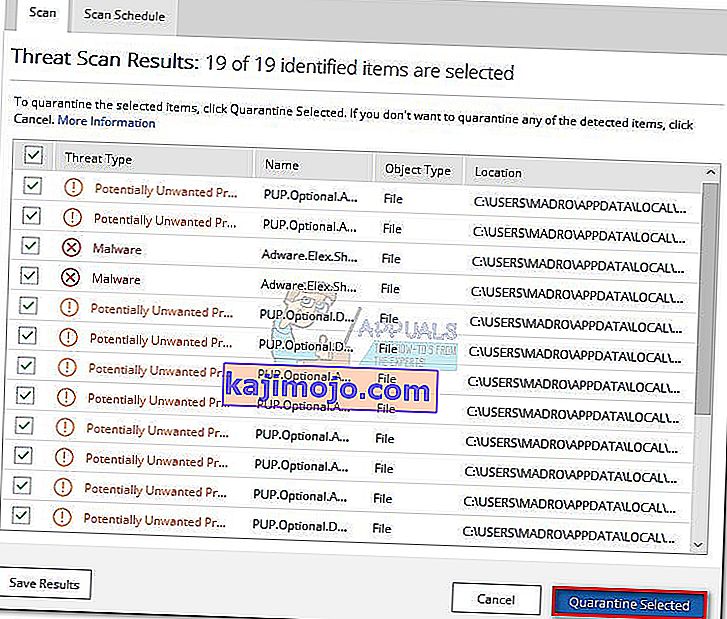
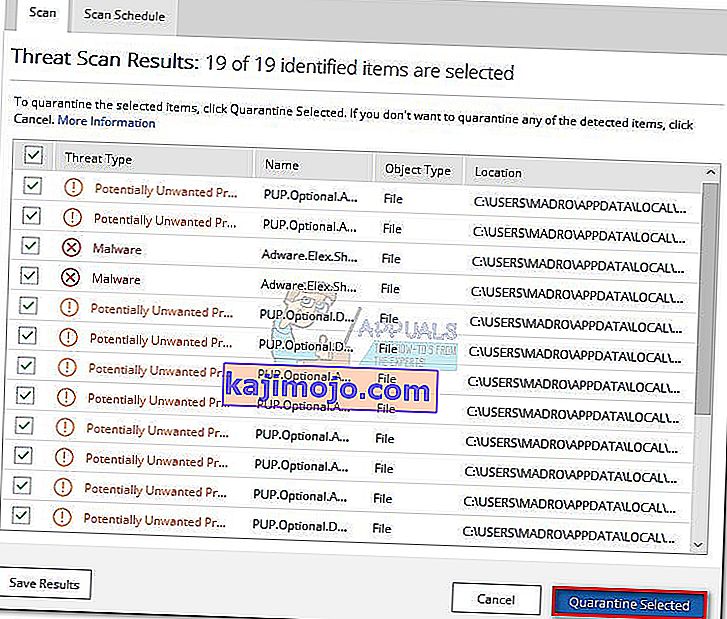
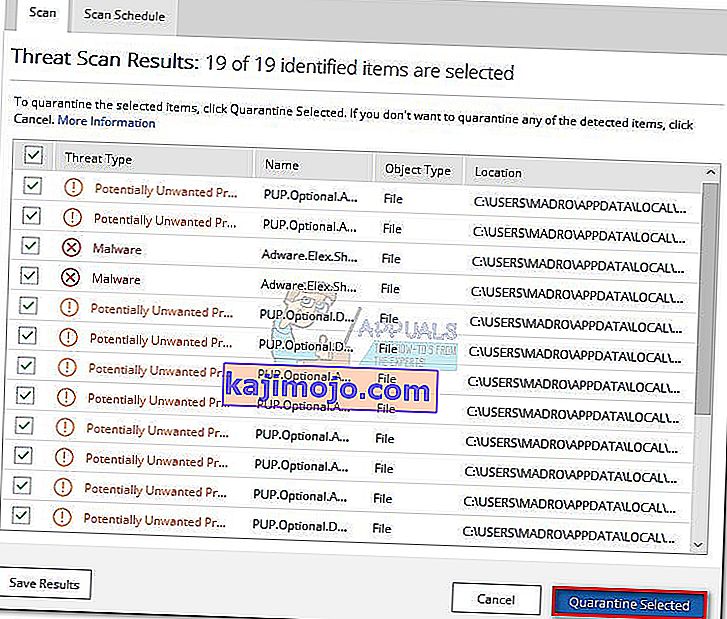
- Once it’s complete, see if it removed any registry entries or browser related files by clicking on View Identified Threats. Then, make sure all threats are selected and hit the Quarantine Selected button.

- Regardless of the outcome, reboot your system one last time. At the next startup, there should not be any trace of the Chromium malware.



 Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps. Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
 Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
 Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
 Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
Note: These processes will automatically re-open over time, so do the steps as quickly as possible. Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin. Note: You can’t delete the folder as a whole unless you remove its contents first.
Note: You can’t delete the folder as a whole unless you remove its contents first.





 Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps. Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.


 Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
Note: These processes will automatically re-open over time, so do the steps as quickly as possible. Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin. Note: You can’t delete the folder as a whole unless you remove its contents first.
Note: You can’t delete the folder as a whole unless you remove its contents first.