Home
/ Görüşler
/ QNAP vs Synology - Hangisi daha iyi?
QNAP vs Synology - Hangisi daha iyi?
Yazar Bill Wilson Eylül 10, 2019 11 dakika okuma
- DSM ve QTS
- Synology DSM
- QNAP QTS
- QNAP vs DTS: İşletim Sistemi Karşılaştırması
- Mobil Erişilebilirlik
- Synology: Açıklandı
- QNAP: Açıklandı
- Mobil Uygulama Karşılaştırması
- Donanım Özellikleri
- QNAP vs Synology: Donanım
- Gözetim
- RAID Seçenekleri
- RAID Karşılaştırması
- Dosya Sistemi Karşılaştırması: BTRFS ve EXT4
html {-ms-touch-action: manipülasyon; touch-action: manipülasyon; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} makale, kenara, ayrıntılar, figcaption, şekil , altbilgi, üstbilgi, ana, menü, nav, bölüm, özet {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([kontroller]) {display: none; height: 0} ilerleme {vertical-align: baseline} şablon, [gizli] {display: none} a {background-color: transparent} a: active, a: hover {anahat-width: 0} abbr [title] {border-bottom: none ; metin dekorasyonu: altı çizili; metin dekorasyonu: altı çizili noktalı} b, güçlü {yazı tipi ağırlığı: miras} b, güçlü {yazı tipi ağırlığı: 600} dfn {yazı tipi stili: italik} işareti {arka plan rengi: # ff0 ; renk: # 000} küçük {yazı tipi boyutu:% 80} alt, destek {yazı tipi boyutu:% 75; satır yüksekliği: 0; konum: göreli; dikey hizala: taban çizgisi} alt {alt: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: kök) {taşma: gizli} şekil {margin: 1em 0} saat {kutu boyutlandırma:content-box; height: 0; overflow: visible} düğmesi, input, select, textarea {font: inherit} optgroup {font-weight: 700} düğmesi, giriş, {overflow: visible} düğmesini seçin, input, select, textarea { margin: 0} düğme, {text-transform: none} düğmesini seçin, [type = button], [type = reset], [type = submit] {cursor: pointer} [devre dışı] {imleç: varsayılan} düğme, html [ tür = düğme], [tür = sıfırla], [tür = gönder] {- webkit-görünüm: düğme} düğme :: - moz-odak-iç, input :: - moz-odak-iç {border: 0; dolgu: 0} düğme: -moz-odaklanma, giriş: -moz-odaklanma {anahat: 1px noktalı ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} lejant {kutu boyutlandırma: border-box; renk: devralma; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-boyutlandırma : border-box; padding: 0} [tür = sayı] :: - webkit-iç-döndürme düğmesi, [tür = sayı] ::-webkit-dış-döndürme-düğmesi {yükseklik: otomatik} [tür = arama] {- webkit-görünüm: metin alanı} [tür = arama] :: - webkit-arama-iptal düğmesi, [tür = arama] :: - webkit-search-decoration {-webkit-görünüm: yok} * {padding: 0; margin: 0; liste stili: yok; kenarlık: 0; anahat: yok; kutu boyutlandırma: kenarlık kutusu} *: önce, * : {box-sizeing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell'den sonra , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; geçiş: .15s} a: hover {color: # 08f} img, nesne, yerleştirme { maksimum genişlik:% 100;yükseklik: otomatik} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); konum: mutlak! önemli; yükseklik: 1px; genişlik: 1px; taşma: gizli} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: göreli; z-endeksi: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : otomatik; yükseklik: otomatik; kenar boşluğu: 0 otomatik; görüntüleme: satır içi blok; dikey hizalama: orta} .stream-item.stream-item-over-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-başlık-under-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6.özellikli-alan {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-below -ad) # içerik, .page.has-başlık-reklam: değil (.has-başlık-altında-reklam) #content {margin-top: 0} .has-başlık-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {genişlik:% 100; maks. genişlik:% 100; kayan: yok; açık:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; genişlik:% 100; yükseklik:% 100; konum: sabit} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-tips, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [sınıf ^ = kravat-simge -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-şablon-notu, body.tie-no-js .indicator-hint, gövde. tie-no-js .menu-counter-bubble-dış, body.tie-no-js .notifications-total-dış, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.kapsayıcı: {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {maks. -width: 1200px}}. bağ-satır {margin-left: -15px; margin-right: -15px} .tie-satır: {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {konum: göreli; min-yükseklik: 1px; sol dolgu: 15px; sağ dolgu: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {genişlik: 8.33333%}. tie-col-xs-2 {genişlik: 16.66667%}. tie-col-xs-3 {genişlik: % 25}. Tie-col-xs-4 {genişlik: 33.33333%}. Tie-col-xs-5 {genişlik: 41.66667%}. Tie-col-xs-6 {genişlik:% 50}. Tie-col- xs-7 {genişlik: 58.33333%}. tie-col-xs-8 {genişlik: 66.66667%}. tie-col-xs-9 {genişlik:% 75}. tie-col-xs-10 {genişlik: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: sol } .tie-col-sm-1 {genişlik: 8.33333%}. tie-col-sm-2 {genişlik: 16.66667%}. tie-col-sm-3 {genişlik:% 25}. tie-col-sm- 4 {genişlik: 33.33333%}. Tie-col-sm-5 {genişlik:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {genişlik: 66.66667%}. Tie-col- sm-9 {genişlik: 75%}. tie-col-sm-10 {genişlik: 83.33333%}. tie-col-sm-11 {genişlik: 91.66667%}. tie-col-sm-12 {genişlik: 100% }} @ media (min-genişlik: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {genişlik: 8.33333%}. Tie-col-md-2 {genişlik: 16.66667 %}. tie-col-md-3 {genişlik:% 25}. tie-col-md-4 {genişlik: 33.33333%}. tie-col-md-5 {genişlik: 41.66667%}. tie-col-md -6 {genişlik:% 50}. Tie-col-md-7 {genişlik: 58.33333%}. Tie-col-md-8 {genişlik: 66.66667%}. Tie-col-md-9 {genişlik:% 75} .tie-col-md-10 {genişlik: 83.33333%}. tie-col-md-11 {genişlik: 91.66667%}. tie-col-md-12 {genişlik:% 100}}. tie-alignleft {float: sol} .tie-alignright {float: sağ} .tie-hizalamamargin-right: auto} .fullwidth {genişlik: 100%! önemli} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {temizle: her ikisi; display: blok; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (maks. -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: önce, .clearfix: sonra {içerik: "\ 0020"; görüntü : blok; yükseklik: 0; taşma: gizli} .clearfix: sonra {temizle: her ikisi de} .clearfix {yakınlaştırma: 1} .tie-konteyner, # kravat sarıcı {yükseklik:% 100; minimum yükseklik: 650px} .tie -container {konum: göreli; taşma: gizli} # kravat sarıcı {arka plan: #fff; konum: göreli; z-endeksi: 108; yükseklik:% 100; kenar boşluğu: 0 otomatik} .container-sarıcı {arka plan: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. çerçeveli -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: sonra, .border-layout: {arkaplan: miras; içerik: ""; görüntü: blok; yükseklik: 25px; sol: 0; alt: 0; konum: sabit; genişlik:% 100; z-endeksi: 110} .border- layout: {top: 0; bottom: auto} .border-layout.admin-bar'dan önce: {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; sağ: 25px; genişlik: hesap (% 100 - 50px)}}.tema-başlığı {arka plan: #fff; konum: göreli; z-endeksi: 999} .theme-üstbilgi: {content: ""; display: table; clear: both} .theme-header.has-shadow {box- gölge: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-endeksi: 8} .logo-satır {konum: göreli} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {genişlik: 100%! önemli} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media yalnızca ekran ve (-webkit-min-cihaz-piksel-oranı: 2), yalnızca ekran ve ( min - moz-cihaz-piksel-oranı: 2),yalnızca ekran ve (-o-min-cihaz-piksel-oranı: 2/1), yalnızca ekran ve (min-cihaz-piksel oranı: 2), yalnızca ekran ve (minimum çözünürlük: 192 dpi), yalnızca ekran ve ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Önemli; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! önemli}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. bileşenler {float: sağ} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-endeksi: 2} .avatar {border-radius: 100%; position: göreli; üst: 4px; maks-genişlik: 20px}. bileşenler a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [sınıf * = fa -] {font-size: 13px} değişkenler. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {genişlik: otomatik; sınır: katı rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: göreli; arka plan: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: miras; genişlik: % 100; arka plan: 0 0; dolgu: 0 35px 0 13px; kenarlık yarıçapı: 0; kutu boyutlandırma: kenarlık kutusu; yazı tipi boyutu: devralma}.bileşenler # arama-girdi: vurgulu {arka plan: rgba (0,0,0, .03)}. bileşenler # arama-giriş: odak {arka plan: rgba (0,0,0, .03); kutu-gölge: yok } .components # search-submit {konum: mutlak; sağ: 0; üst: 0; genişlik: 40px; satır yüksekliği: devralma; renk: # 777; arka plan: 0 0; yazı tipi boyutu: 15px; dolgu: 0; geçiş: renk .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-tahmini-day {display:block; float: left; width: auto; padding: 0 10px; line-height: ilk} .weather-menu-item .weather-tahmin-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; yazı tipi ağırlığı: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { renk: # 2c2f34} .main-nav-dark .main-nav .tie-hava durumu-widget {color: #fff} .top-nav-dark .top-nav .tie-hava durumu-widget {renk: #aaa}. bileşenler .icon-basecloud-bg: {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg'den sonra: {color: # 1f2024} .top-nav-dark .top-nav'den sonra. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {arka plan: 0 0! Önemli; ekran: satır içi-blok! Önemli; genişlik:% 100! Önemli; kutu-gölge: yok! Önemli; geçiş: arka plan .3s} .is-başlık-bg-genişletilmiş # tema-başlığı: önce, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): {içerik: ""; konum: mutlak; genişlik:% 100; sol: 0;sağ: 0; üst: 0; yükseklik: 150px; arka plan resmi: doğrusal gradyan (alt, şeffaf, rgba (0,0,0, .5))} @ media (maks-genişlik: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: yok; geçiş: arka plan .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! önemli } .rainbow-line {yükseklik: 3px; genişlik:% 100; konum: göreli; z-endeksi: 2; arka plan resmi: -webkit-doğrusal-gradyan (sol, # f76570% 0, # f76570% 8, # f3a46b % 8, # f3a46b% 16, # f3a46b% 16, # ffd205% 16, # ffd205% 24, # ffd205% 24, # 1bbc9b% 24, # 1bbc9b% 25, # 1bbc9b% 32, # 14b9d5% 32, # 14b9d5 % 40, # c377e4% 40, # c377e4% 48, # f76570% 48, # f76570% 56, # f3a46b% 56, # f3a46b% 64, # ffd205% 64, # ffd205% 72, # 1bbc9b% 72, # 1bbc9b % 80, # 14b9d5% 80, # 14b9d5% 80, # 14b9d5% 89,# c377e4% 89, # c377e4% 100); arka plan resmi: doğrusal gradyan (sağa, # f76570% 0, # f76570% 8, # f3a46b% 8, # f3a46b% 16, # f3a46b% 16, # ffd205 16 %, # ffd205% 24, # ffd205% 24, # 1bbc9b% 24, # 1bbc9b% 25, # 1bbc9b% 32, # 14b9d5% 32, # 14b9d5% 40, # c377e4% 40, # c377e4% 48, # f76570 48 %, # f76570% 56, # f3a46b% 56, # f3a46b% 64, # ffd205% 64, # ffd205% 72, # 1bbc9b% 72, # 1bbc9b% 80, # 14b9d5% 80, # 14b9d5% 80, # 14b9d5 89 %, # c377e4% 89, # c377e4% 100)}. top-nav {arka plan rengi: #fff; konum: göreli; z-endeksi: 10; satır yüksekliği: 35px; sınır: 1px katı rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-Grow: 1; position: göreli} .top-nav.has-Break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-Break-news. tie-alignright {flex-Grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- genişlik: 0 0 1px}}. topbar-bugün-tarihi {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-bugün-tarihi: {içerik: "\ f017'den önce "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: mutlak; arka plan: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: göreli} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; genişlik:% 100}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! önemli} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-break-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- genişlik: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { sağ: otomatik; sol: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking bir {renk: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {arka plan: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: sol; renk: #fff; yazı tipi boyutu: 12px; konum: göreli} .breaking-title span {position: göreli; z-endeksi: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. break-title: {içerik: ""; arka plan: # f05555; genişlik:% 100; yükseklik:% 100; konum: mutlak; sol: 0; üst: 0; z-endeksi: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {genişlik: 100%; yükseklik: 35px; görüntü: blok; konum: göreli; taşma: gizli}.ticker-content {display: none; left: 10px; line-height: 35px; position: mutlak; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {anahat: yok} .ticker-içerik .is-paused {dönüşüm: yok! önemli} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe aralığı: {content: "_"} sonra. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {konum: mutlak; sağ: 0; sağ dolgu: 8px; liste stili türü: yok; yükseklik:35px} üstbilgi: değil (.top-nav-boxed) .has -break-breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; yükseklik: 21px; genişlik: 21px; görüntü: blok; satır yüksekliği: 19px; metin hizalama: merkez ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); geçiş: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. Break-news-nav li: {opacity: .8; display: inline-block; içerik: "\ f04c"; yazı tipi ailesi: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. son dakika-haber-nav li.jnt-prev: {content: "\ f104"} sonrası. son-haberler-nav li.jnt-sonraki: {içerik: "\ f105"} sonrası. yukarı-aşağı-kontroller.Break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: sağ} .main-nav-wrapper {position: göreli; z-endeksi: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-endeksi: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-endeksi: 10} .main-nav {position: göreli; sınır: 1px katı rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: göreli} @media (min-genişlik : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: göreli} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. başlık menüsü.menu ul li {konum: göreli} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-endeksi: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {geçiş: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; genişlik: 20px; yükseklik: 2px; konum: mutlak; kenar boşluğu: 17px; sol:% 50; üst:% 50; alt: otomatik; sağ: otomatik; dönüştürme: translateX (-50%) translateY (-50 %); arka plan: # 2c2f34; geçiş: .3s}. main-menu.menu> yalnızca li.is-icon-> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: önce {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (% 15)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-son-özellikli-liste .fa ,. ana-menü .menü .mega-bağlantı-sütun .fa, .main-menu .menu .mega-cat-daha-bağlantılar .fa {genişlik: 20px} .main-menu .menu-alt içerik {ekran: yok; dolgu: 0; genişlik: 200px; konum: mutlak; kutu-gölge: 0 2px 2px rgba (0,0,0, .15)}. ana menü .menu-alt içerik a {genişlik: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { display: blok; z-endeksi: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {konum: göreli} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {sağ: 0; sol: otomatik} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {genişlik: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {renk: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: değil (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-yeni-özellikli-liste: {arkaplan: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed'den sonra. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {arkaplan: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {renk : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {konum: göreli; Vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px}. just-önce-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! önemli ; transform: translateY (75%); geçiş: .3s cubic-bezier (.55,0, .1,1), opaklık .6s cubic-bezier (.55,0, .1,1)}. tema- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-Grow: 1}} @ media (max-width: 991px) {# sticky-logo {görüntü yok}}.tema-başlık .fixed-nav {konum: sabit; genişlik:% 100; üst: 0; alt: otomatik! önemli; z-endeksi: 100; değişiklik: dönüşüm; dönüştürme: translateY (-100%); geçiş: .3s dönüşümü; kutu-gölge: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (. just-önce-sticky) # sticky-logo img {opaklık: 1; görünürlük: görünür; genişlik: otomatik! önemli; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): değil (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {üst :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. sabit-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-pinned: değil (.default-davranış- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {geçiş: yok} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-uninned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. sabit-nav {geçiş: yok} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {geçiş: dönüş .4s kolaylığı} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! önemli}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- kutulu .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -below # main-nav: değil (.sabit-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media yalnızca ekran ve (min-width: 992px) ve (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: değil (.is-icon-only)> a: {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} öncesi -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; konum: göreli; üst: -1px} .menu-küçük-etiket .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: yok; arka plan: 0 0! önemli} .logo- kapsayıcı, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik:% 100}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik:% 100}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {genişlik: 100%}}
A network attached storage (NAS) solution can be a godsend for those of you looking for ways to optimize and protect your data storage – whether it’s for your home or for your office.
But deciding on the ideal network attached storage is no easy task, especially if you are not tech savvy or an IT professional. When you search for a NAS-drive online, the market is dominated by QNAP and Synology mainly.
There’s a reason for this dominance – releases by these two companies have improved user experience and specialist hardware dedicated to serving the needs of storage.
Doğru NAS cihazını seçmek, birkaç yıldır ihtiyaçlarınızı karşılayacak donanıma sahip olmayan bir cihaza takılıp kalmak istemediğiniz için göz korkutucu olabilir. Bazılarınızı yanlış karar vermekten kurtarmak amacıyla, ihtiyaçlarınıza en uygun NAS cihazına karar vermenize yardımcı olmak için iki markayı çeşitli faktörlere ayırdık.
Not: Evinizde kullanmak üzere bir NAS için pazardaysanız, evde kullanım için BEST NAS cihazlarıyla ilgili listemize göz atın .
Seçme

İkincisi İkincimizi

Önizleyin

Ayrıca Harika

Ayrıca Harika

Başlık Synology 2 yuvalı NAS DiskStation DS218j (Disksiz) QNAP TS-251 2 Yuva Kişisel Bulut NAS, Ortam Dönüştürme ile Intel 2.41GHz Çift Çekirdekli CPU (TS-251-US) Synology 4 yuvalı NAS DiskStation DS418j (Disksiz) QNAP TS-251A USB doğrudan erişimli 2 yuvalı TS-251A kişisel bulut NAS / DAS, HDMI yerel ekran (TS-251A-2G-US) Drobo 5N2: Ağa Bağlı Depolama (NAS) 5 Yuva Dizisi, 2X Gigabit Ethernet Bağlantı Noktaları (DRDS5A21) Bellek 512 MB DDR3 1 GB DDR3L RAM (8 GB'a kadar genişletilebilir) ve 512 MB DOM Flash Bellek 1 GB DDR4 2 GB, Yükseltilebilir 4 GBx2 2 GB DDR3 Depolama Sürücü Yuvası kullanabilir 2 2x Çalışır durumda değiştirilebilir tepsi 4 2 yuvalı 5 Yuvalı CPU Marvell Armada 385 88F6820 32-Bit Çift Çekirdekli 1.3 GHz Intel Celeron İşlemci (2.41GHz, Çift Çekirdekli) 64-bit çift çekirdekli 1.4GHz işlemci 14nm Intel® Celeron® N3060 çift çekirdekli 1.6GHz (2.48GHz’e kadar) Marvell Armada XP Dört Çekirdekli 1.6GHz Maksimum Dahili Ham Kapasite 24 TB (12 TB drive x 2) (Kapasite RAID türlerine göre değişebilir) 20 TB (10 TB HDD x 2) (Kapasite RAID türlerine göre değişebilir) 48 TB (12 TB drive x 4) (Kapasite RAID türlerine göre değişebilir) 24 TB 50 TB Maksimum Tek Birim Boyutu 16 TB 10 TB Desteklenen RAID: 0/1 / JBOD (Ayrı Diskler) 40 TB üzeri ham tek birim kapasitesi Gürültü Düzeyi 20,6 dB (A) 12 TB 10 TB Harici Bağlantı Noktaları 1 x RJ - 45 1 GbE LAN Bağlantı Noktası, 2 x USB 3.0 Bağlantı Noktası 2x Gigabit RJ-45 Ethernet Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası (1 ön, 1 arka), 2x USB 2.0 Bağlantı Noktası (arka); Destek USB yazıcı, kalem sürücü ve USB UPS vb., 1x HDMI 1x RJ-45 1GbE LAN Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası 2 x Gigabit RJ45 LAN bağlantı noktası, 3 x USB 3.0 bağlantı noktası (Ön: 1, Arka: 2), 1x SD Kart Okuyucu, 1x HDMI maks. çözünürlük 3840 x 2160 @ 30Hz, 3,5 mm Hat Çıkışı jakı (amper veya hoparlörler için), 3,5 mm Mikrofon Giriş jakı (dinamik mikrofon için),2 x Gigabit Ethernet Destekli RAID türleri Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, tek RAID 6 eşdeğeri İncelemeler 1.331 İncelemeler 260 İncelemeler 87 İncelemeler 89 İncelemeler 159 İncelemeler Puanlama Ayrıntıları GÖR BUNU GÖR ŞUNU GÖR ŞUNU GÖR

Başlık Synology 2 yuvalı NAS DiskStation DS218j (Disksiz) Bellek 512 MB DDR3 Depolama Sürücü Bölmesi 2 CPU Marvell Armada 385 88F6820 32-Bit Çift Çekirdekli 1.3 GHz Maksimum Dahili Ham Kapasite 24 TB (12 TB sürücü x 2) (Kapasite RAID türlerine göre değişebilir ) Maksimum Tek Birim Boyutu 16 TB Harici Bağlantı Noktaları 1 x RJ - 45 1 GbE LAN Bağlantı Noktası, 2 x USB 3.0 Bağlantı Noktaları Desteklenen RAID türleri Synology Hybrid RAID, Temel, JBOD, RAID 0, RAID 1 İncelemeler 1.331 İncelemeler Puan Ayrıntıları BT İkinci Önizlemesine Bakın

Başlık QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2.41GHz Dual Core CPU, Media Transcoding (TS-251-US) Bellek 1GB DDR3L RAM (8GB'a kadar genişletilebilir) ve 512MB DOM Flash Bellek Depolama Sürücü Yuvaları 2x Hot-swappable tepsiler CPU Intel Celeron İşlemci (2,41 GHz, Çift Çekirdekli) Maksimum Dahili Ham Kapasite 20 TB (10 TB HDD x 2) (Kapasite RAID türlerine göre değişebilir) Maksimum Tek Birim Boyutu 10 TB Desteklenen RAID: 0/1 / JBOD (Bireysel Diskler) Harici Bağlantı Noktaları 2x Gigabit RJ-45 Ethernet Bağlantı Noktaları, 2x USB 3.0 Bağlantı Noktaları (1 ön, 1 arka), 2x USB 2.0 Bağlantı Noktaları (arka); Destek USB yazıcı, kalem sürücü ve USB UPS vb., 1x HDMI Destekli RAID türleri RAID 0,1, JBOD, tek İncelemeler 260 İncelemeler Puanlama Ayrıntıları BT İkincisi Önizlemesini Gör

Başlık Synology 4 yuvalı NAS DiskStation DS418j (Disksiz) Bellek 1 GB DDR4 Depolama Sürücü Bölmeleri 4 CPU 64-bit çift çekirdekli 1,4 GHz işlemci Maksimum Dahili Ham Kapasite 48 TB (12 TB sürücü x 4) (Kapasite RAID türlerine göre değişebilir) Maksimum Tek Birim Boyutu 40 TB'nin üzerinde ham tek birim kapasitesi Gürültü Seviyesi 20,6 dB (A) Harici Bağlantı Noktaları 1x RJ-45 1 GbE LAN Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası Desteklenen RAID türleri Synology Hybrid RAID, Temel, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 İncelemeler 87 İncelemeler Puanlama Ayrıntıları BT'yi Gör Ayrıca Harika Önizleme

Başlık QNAP TS-251A 2 yuvalı TS-251A kişisel bulut NAS / DAS, USB doğrudan erişimli, HDMI yerel ekran (TS-251A-2G-US) Bellek 2 GB, Yükseltilebilir 4GBx2 Depolama Sürücü Bölmeleri kullanabilir 2 yuvalı CPU 14nm Intel® Celeron® N3060 çift çekirdekli 1,6 GHz (2,48 GHz'e kadar) Maksimum Dahili Ham Kapasite 24 TB Maksimum Tek Birim Boyutu 12 TB Harici Bağlantı Noktaları 2 x Gigabit RJ45 LAN bağlantı noktası, 3 x USB 3.0 bağlantı noktası (Ön: 1, Arka: 2), 1x SD Kart Okuyucu, 1x HDMI maks. çözünürlük 3840 x 2160 @ 30Hz, 3,5 mm Hat Çıkışı jakı (amper veya hoparlörler için), 3,5 mm Mikrofon Giriş jakı (dinamik mikrofon için), Desteklenen RAID türleri RAID 0,1, JBOD, tek İncelemeler 89 İncelemeler Puanlama Ayrıntıları GÖR Ön izleme

Başlık Drobo 5N2: Ağa Bağlı Depolama (NAS) 5 Yuvalı Dizi, 2X Gigabit Ethernet Bağlantı Noktaları (DRDS5A21) Bellek 2 GB DDR3 Depolama Sürücü Yuvaları 5 Yuvalı CPU Marvell Armada XP Dört Çekirdekli 1.6GHz Maksimum Dahili Ham Kapasite 50 TB Maksimum Tek Birim Boyut 10 TB Harici Bağlantı Noktaları 2 x Gigabit Ethernet Destekli RAID türleri RAID 6 eşdeğeri İncelemeler 159 İncelemeler Puan Ayrıntıları BT'yi GÖR
18:47 adresinde 2020-09-13 ile ilgili son güncelleme / Satış ortağı bağlantıları / Amazon Ürün Reklamcılığı API'sinden Görüntüler
- Synology - DSM
- QNAP - QTS
- Mobil Erişilebilirlik Karşılaştırması
- Sinoloji
- QNAP
- QNAP
- Sinoloji
- Hangi NAS daha iyi donanım özelliklerine sahiptir?
- QNAP
- Sinoloji
- Hangi NAS daha iyi gözetim yeteneklerine sahiptir?
- Hangi NAS daha iyi RAID yapılandırma seçeneklerine sahiptir?
- NAS Dosya Sistemi Karşılaştırması - BTRFS ve EXT 4
İşletim sistemi karşılaştırması - DSM ve QTS
Hem Synology hem de QNAP birimleri, tescilli bir işletim sistemi içinde paketlenmiş kendi masaüstü
kullanıcı arayüzleriyle gelecek . Elbette, bir NAS cihazına geleneksel yoldan (bir ağ sürücüsü olarak) ve bir IP adresi aracılığıyla - Windows, MAC veya Linux'tan erişebilirsiniz. Ancak en son eklemelerle, çok sayıda birinci ve üçüncü taraf uygulamaların yanı sıra eksiksiz bir masaüstü ortamına da erişebilirsiniz - bu, bir İnternet bağlantısı veya dahili bir ağ üzerinden yapılabilir.
Both Synology and QNAP units offer support for PLEX Media Player – one of the main reasons why users decide to purchase a NAS device. However, QNAP units are more efficient with transcoding than Synology counterparts. If you’re mainly looking for a NAS capable of giving you the best experience with a Plex Media Server, go for a QNAP unit.
But which desktop interface is better overall? Well, it really depends on which type of OS approach you are more fond of.
Synology – DSM
Synology masaüstü ortamı,
MacOS modeline çok benzer . Birincil işletim sistemi olarak
Diskstation Manager'ı (DSM) kullanır . Apple Time Machine, Plex veya bir DLNA akış hizmeti gibi üçüncü taraf uygulamaları kullanmadığınız sürece etkileşimlerinizin çoğunu yapacaksınız. DSM işletim sisteminin yeteneklerini merak ediyorsanız, bir masaüstü cihazdan (
burada ) ücretsiz bir demo deneyebilirsiniz .
Her şey olabildiğince basit ve vurgu açıkça sezgisellik üzerinedir. Bu kesinlikle yeni gelenler için göze hoş geliyor ve yardımcı oluyor, ancak teknik bir insansanız, teknik detayların gizli katmanlara sıkıştığı gerçeğiyle hızla çileden çıkabilirsiniz.
The Synology desktop model features a lot of default actions. A lot of things will happen in the background (without you knowing about it). This is a good thing if your only interested in keeping your data safe, but the average geek won’t take kindly to default actions that happen without user authorization.
On the upside, Synology’s first-party apps are superior to QNAP with some great office applications (Document, Spreadsheet, and Slides), chat app (Synology Chat), email client software (MailPlus), facial recognition application (Synology Moments) as well as a drive application (Synology Drive).
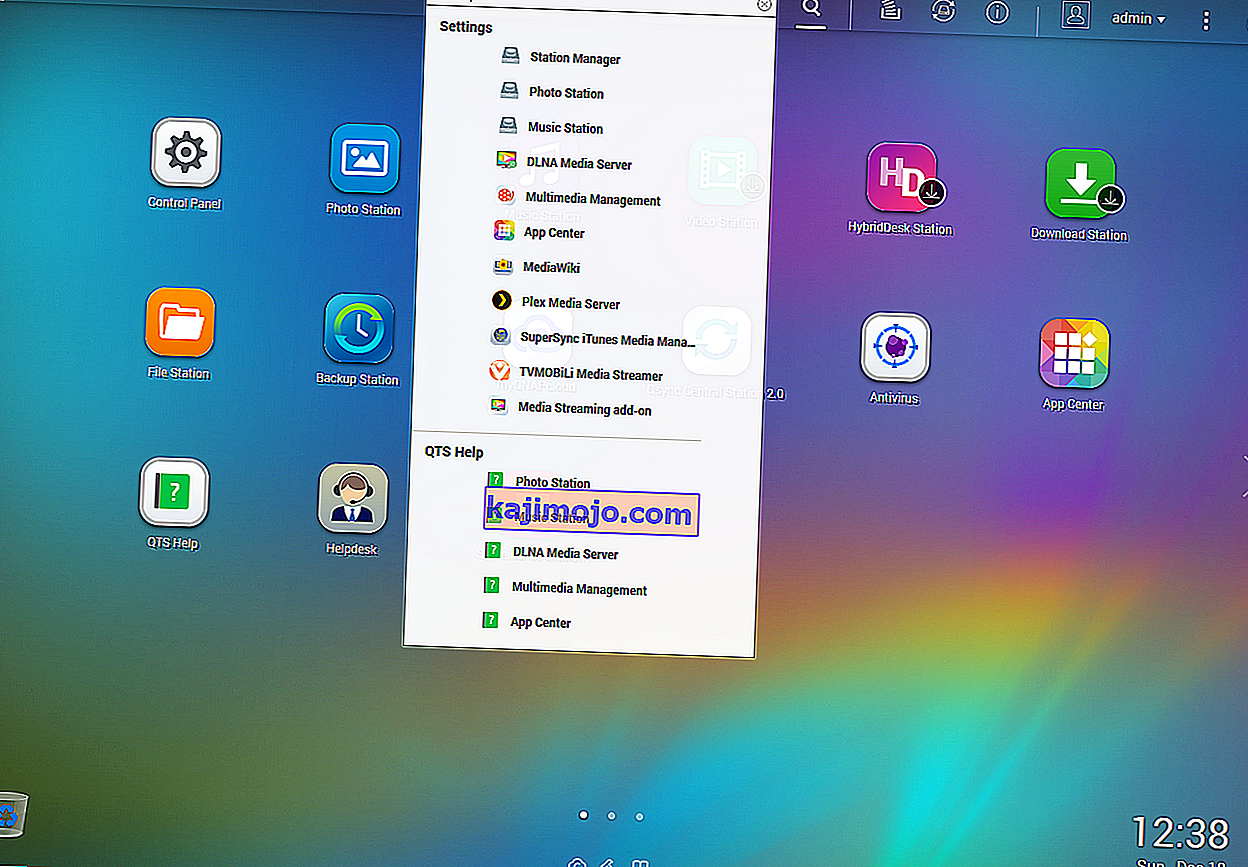
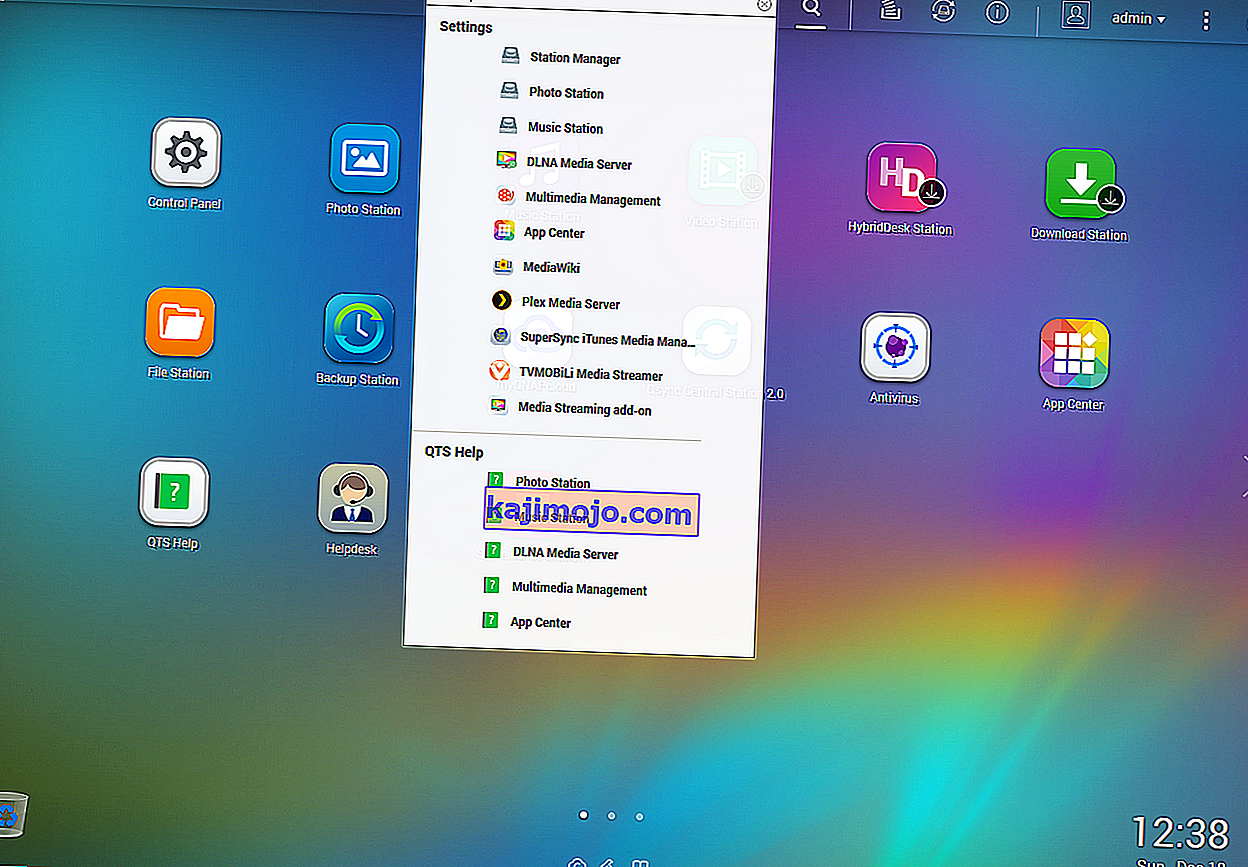
QNAP – QTS
QNAP ise Android ve Windows modelinden alıyor.
QNAP Turbo (veya
QTS ) Synology'nin
DSM'si ile pek çok işlevselliği paylaşır, QTS işletim sistemi çok fazla teknik bilgi göstermekten çekinmez. Kullanıcı, çok sayıda teknik bilgiyi ön plana koyarak, cihaz üzerinde daha fazla kontrole sahip olduğunu hissediyor.
Bu yaklaşım, nihayetinde kişisel tercihlerinize daha yakın bir ortama yol açabilecek çok daha fazla öğeyi yapılandırmanıza ve ince ayar yapmanıza olanak tanır. Dosya boyutlarını basit bir fare imleci ile keşfedebilir ve tek bir tıklama ile CPU ve RAM kullanımını görebilirsiniz.
Even more, you will be able to monitor the NAS device temperature as well as a real-time state of your available storage space. In fact, with a single click, you will see a half-screen worth of information about your NAS – charts, graphs and usage patterns. It’s geek heaven. You can try out a live demo fo QNAP’s QTS operating system from this link (here).

This technical perspective is certainly enjoyable by a technical individual, but a newcomer might feel a little bit intimidated by the amount of information present on the screen at any given time.
QNAP'ın birinci taraf uygulamaları Synology'nin seçenekleriyle karşılaştırıldığında biraz sınırlı olsa da, QNAP birimleri büyük bir üçüncü taraf uygulama filosuyla çalışmak üzere tasarlanmıştır. Örneğin, Kodi, Netflix gibi gayri resmi olarak desteklenen yazılımların yanı sıra QPKG geliştirme forumlarında ortaya çıkan çok çeşitli QNAP homebrew uygulamalarını yükleyebilirsiniz.
Hangi NAS daha iyi işletim sistemine sahiptir?
Yine, hepsi kişisel tercihlerinize bağlıdır. Bilgisayarı kendi başınıza kurduysanız ve biraz kurcalamayı seviyorsanız, QNAP ünitesi muhtemelen sizin için daha iyi NAS'dır. Bir QNAP birimi, esas olarak Plex'inizin ihtiyaç duyduğu çok çeşitli cihazlara kod dönüştürme yapabilen bir NAS'a ihtiyacınız varsa önerilir.
Gizli katmanların hayranıysanız ve teknik konulara pek aldırış etmiyorsanız, Synology kolay seçimdir. DSM yeni gelenler için işleri çok daha kolaylaştırsa da, teknoloji meraklısı kullanıcılar QNAP kullanıcılarından daha erken bir cam duvara çarpmış gibi hissedebilirler.
Mobil Erişilebilirlik Karşılaştırması
En yeni Synology ve QNAP birimlerinin tümü size Android, iOS ve hatta Windows Mobile için bir mobil uygulama paketine erişim sağlayacaktır. NAS cihazınıza bir cep telefonundan erişmeyi planlıyorsanız, her markanın neler sunabileceğinin farkında olmanız önemlidir.
Sonuç olarak, hem Synology hem de QNAP NAS cihazlarında internet üzerinden çalışmak üzere tasarlanmış uygulama paketleri vardır. Ama hangi şirket daha iyi yapıyor?
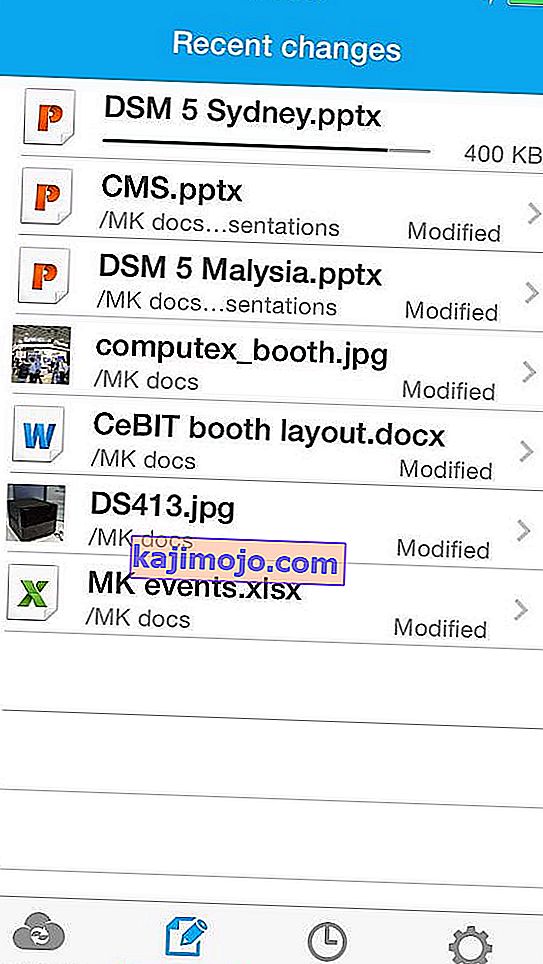
Sinoloji
Synology, mobil üzerinde çalışmak üzere tasarlanmış yaklaşık 10 birinci taraf uygulamaya sahiptir. DS audio, DS cam, DS file, DS finder, Synology paketinin bir parçasıdır ve ilk etapta basitlik getirmek için tasarlanmıştır. Bazı kullanıcılar tüm Synology uygulamalarının arayüzünün çok fazla bilgi ile dolu olmadığını takdir edebilirken, teknik kullanıcılar bunları oldukça sınırlayıcı bulabilir.

Resim erişimi için DS Photo, video oynatma için DS Video ve genel erişim için DS File kullanabilirsiniz. Buna ek olarak, kolay indirme, senkronizasyon ve gözetim için tasarlanmış ayrı bir birinci taraf uygulama seçeneklerine sahipsiniz. Yine, odak noktamız onları olabildiğince erişilebilir kılmaktır, bu nedenle onlara herhangi bir teknik katman beklemeyin.
Ne yazık ki Synology, mobil alanda üçüncü taraf desteği sunmamaktadır. Ancak bunu, gelişmiş bir kararlılık derecesiyle telafi ediyor (tüm mobil uygulamalarda).
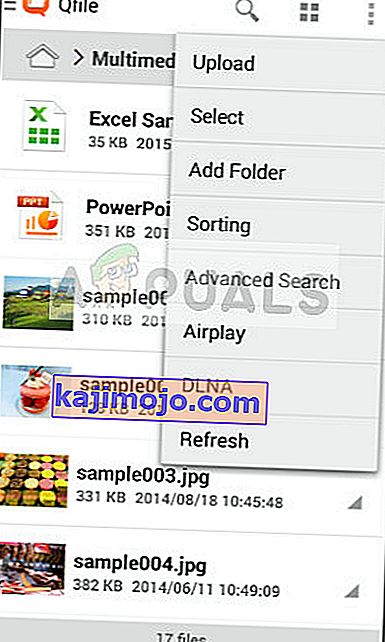
QNAP
Qnap, mobil cihazlar için çok daha büyük bir birinci taraf uygulama filosuna sahiptir (yaklaşık 15). Ancak, kendi oluşturdukları uygulamaları bir kenara bırakarak, QNAP, size bir mobil cihazdan gelişmiş işlevsellik sağlayacak çok sayıda üçüncü taraf uygulamasını destekler.

QFile, QVideo, and QMusic are pretty self-explanatory mobile applications, but you also have a collaborative note-taking application (Notes Station), as well as a Remote control app (QRemote). This might not seem like much – and it really isn’t if you stop here. However, the real power of QNAP applications comes from the fact that you can couple them with other apps like IFTTT and IoT to create a personalized mobile experience.
However, due to the fact that QNAP units are designed to work with a multitude of applications (first and 3rd-party), some things are bound to go wrong. With this in mind, expect to experience some instability if you experiment with different third-party mobile applications.
Which NAS has the better mobile applications?
QNAP tartışmasız bir şekilde NAS birimleri için daha iyi mobil uygulamalara sahip olsa da, olasılıkla uğraşmak ve süreci olabildiğince iyileştirmek isterseniz biraz istikrarsızlık yaşayabilirsiniz.
NAS biriminizle diğer üçüncü taraf uygulamaları kullanma yeteneğini kaçırmak istemiyorsanız, QNAP'ın ötesine bakmayın. Ancak, farklı bağlantı olasılıklarını kurcalamak yerine basitliği ve kararlılığı tercih ederseniz, bir Synology ünitesi seçerim.
Donanım Özellikleri
Yazılım açısından Synology ve Qnap arasındaki farkları çözdüğümüze göre, şimdi donanım özelliklerine bir göz atalım. Benzer şekilde, Synology'deki spesifikasyonlar Qnap ünitelerindekilerden daha düşüktür. Ancak bu, bir Synology ünitesi satın alırsanız dezavantajlı duruma düşeceğiniz anlamına gelmez.
It really depends on whether you really need to spend additional bucks on enhanced hardware specifications or not.
QNAP
Although Qnap units can be characterized as network and internet access products, the brand puts the emphasis on localized access – this is why a lot of Qnap units will ship with a remote control.
Even more, most Qnap units include an HDMI port, more PCIe expansion slots, Thunderbolt connectivity and a direct attach USB port on the front of the unit that lets you access the NAS unit via a USB connection. When it comes to the processing power (without comparing model vs model), Qnap has the better overall specifications (better range of CPU and RAM frequencies).
Of course, all these hardware options will most likely translate into a higher price tag, but it’s well worth it if you’ll actually end up using these hardware additions.
Sinoloji
Synology, MacOS yaklaşımı için doğrudur ve kendisini bir ağ ve internet erişim ürünü olarak tanıtır. Synology size üstün özellikler sunmasa da ağ standartlarını olabildiğince yüksek tutmada çok daha iyi bir iş çıkarır.
Hangi NAS daha iyi donanım özelliklerine sahiptir?
Saf özellikler ve bağlantı yuvaları söz konusu olduğunda QNAP birimleri daha iyidir. Bununla birlikte, NAS'ınızı yerelleştirilmiş erişim işleri için gerçekten kullanmanız gerekmiyorsa, tüm internet tabanlı veri alışverişleriyle kusursuz bir şekilde çalışma eğiliminde oldukları için (bunların içinde kaldığınız sürece) bir Synology ünitesi ile gitmeniz gerektiğini söyleyebilirim. ekosistem).
Gözetim yetenekleri
Gözetim açısından, hem QNAP hem de Synology birimleri donanım cephesinde oldukça eşittir. Her ikisinin de kendi gözetim yazılımı var. Satın aldığınız üniteye bağlı olarak, NAS'ınızın paylaşılan bir ortamda 10 ila 50'den fazla kamerayı desteklemesini bekleyin - elbette bu, satın aldığınız modele bağlıdır.
Hareket halindeyken, her iki NAS çözümünün de evler, mağazalar ve ofisler için mükemmel bir gözetim çözümü olarak işlev görebildiğinden bahsetmeye değer. Her iki ünite de, canlı görüntü arayüzüyle evinizin veya iş yerinizin tüm alanlarını izlemenize yardımcı olacak şekilde donatılmıştır.
Ancak iki şirketin gözetim yeteneklerini desteklemek için farklı yazılımları var, bu tamamen farklı bir şekilde.
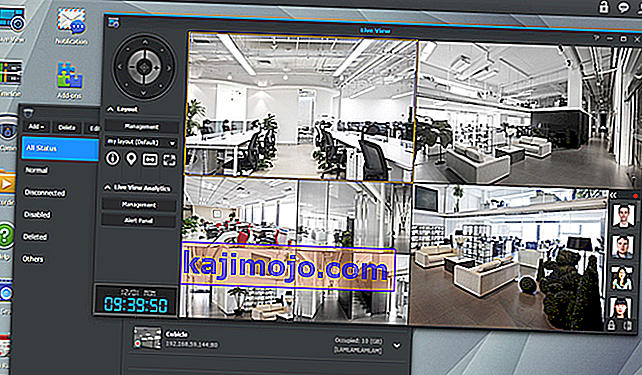
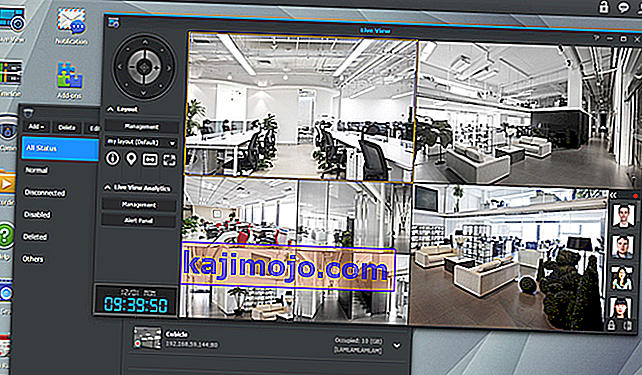
QNAP
Unsurprisingly, QNAP has gone for the detailed route, giving their users more options to choose when it comes to analyzing and managing the camera feeds. Now, the good news is that QNAP has recently released a new version of their camera software (QVR Pro), which is much more user-friendly and accessible than the previous version.

QVR Pro will give you a greater density of control of root patterns, better feed access and better overall camera support with more included camera licenses. In addition to this, it supports Nightvision functionality, motion detection, heat detection and more – of course, this all depends on the cameras that you’ll end up using.
Synology
Loyal to the focus of the brand, Synology’s surveillance support offers easy and accessible access surveillance route. You have the usual features like scheduling, noise alerts, notification alerts, SMS alerts and more, but all of these features have limited customizing options.

Similar to QVR Pro, Synology’s surveillance software (Surveillance Station) does have support for motion detection, night vision, heat detection, PZT and audio recognition.
Surveillance Station is the perfect choice if you’re new to the process of collecting the feed from CCTV cameras, go for a Synology unit.
Which NAS has the better surveillance capabilities?
İki NAS markası, kullandıkları gözetim yazılımı özellikleri söz konusu olduğunda bile güzel olsa da, QNAP bu segmentte kazanan olmalıdır. Bunu sadece QVR Pro'nun çok daha fazla kamera lisansı ve daha fazla özelleştirme seçeneğiyle gelmesi nedeniyle değil, aynı zamanda çoğu QNAP biriminin HDMI bağlantı noktasına ve birimi bağımsız bir gözetim merkezine dönüştürmenize olanak tanıyan klavye ve fare desteğine sahip olması nedeniyle söylüyorum.
RAID Yapılandırma Seçenekleri
Kullanıcıların dikkatlerini bir NAS'a çevirmelerinin bir başka popüler nedeni,
RAID (Redundant Array of Independent Disks) sistemi aracılığıyla donanım arızasından kaynaklanan veri kaybına karşı koruma sağlama yeteneğidir . Bir RAID sisteminde, veriler çoğaltılır ve birden çok sürücüye dağıtılır - böylece bir sürücü bozulduğunda kaybolan veriler RAID sistemi sayesinde yeniden oluşturulabilir.
When it comes to the available options when it comes to the RAID Configuration Options, Synology is at a clear advantage. While both QNAP and Synology units support the traditional RAID levels (RAID 0, RAID 1 and RAID 5, RAID 6 and RAID 10), but Synology NAS units support something called Synology Hybrid RAID (SHR). the SHR system grants the ability to have a RAID system consisting of mixed drives – this is not supported on QNAP units.
While there are few reasons why you would buy drives consisting of different sizes, the SHR system is a nice addition considering the fact that a few years from now you might be forced to buy a bigger drive due to storage shortage.
Which NAS has the better RAID configuration options?
Synology, geleneksel RAID sisteminden daha fazlasını desteklediği için, SHR sisteminin istikrarsızlığa ve diğer sorunlara neden olmadan farklı boyutta yeni bir sürücü sunmanıza izin vermesi nedeniyle, bunların NAS birimleri RAID konfigürasyonu açısından üstündür.
QNAP birimleri, yalnızca her şeyin aynı olması gereken geleneksel RAID sistemini desteklemek için donatılmıştır. Farklı bir sürücü sunarsanız, geleneksel bir RAID sistemi onu en düşük kapasiteli model sürücü olarak değerlendirecektir. Örneğin, 2 TB x 2 TB x 2 TB x 2 TB'ye sahip bir RAID yapılandırmasına 5 TB'lık bir sürücü eklerseniz, geleneksel bir RAID sistemi yeni sürücüyü yalnızca 2 TB sürücü olarak görür. Oysa Synology'nin SHR sistemini kullanırsanız, RAID sistemi için farklı sürücüler kullanmak istiyorsanız daha iyi özellik gruplamasına sahip olacaksınız.
NAS Dosya Sistemi Karşılaştırması - BTRFS ve EXT 4
Bu, son kullanıcıyı etkilemeden arka planda gerçekleşse de, NAS'ınız tarafından verileri ve süreçleri değiştirmek için kullanılan dosya sisteminin farkında olmaya değer.
QNAP ve Synology birimlerinin çoğunun dosya sistemi olarak EXT 4'e sahip olduğunu unutmayın. Ancak en üst düzey Synology NAS birimleri, varsayılan dosya sistemi olarak BTRFS kullanma seçeneğine sahiptir. BTRFS, sistemin genel performansını etkilemeden arka plan veri bütünlüğü denetimlerini desteklemesi dışında EXT 4'e benzer. Dahası, BTRFS sistemi çok daha hızlı RAID oluşturma ve yeniden oluşturma sürelerine sahiptir.
Şu an itibariyle, QNAP, BTRFS'yi herhangi bir modelinde bir dosya sistemi olarak benimsemedi - ancak yakında yapacaklarına dair bir söylenti var. Hoverer, premium QNAP birimleri, EXT 4 ve BTRFS'den daha üstün bir kombine dosya sistemi olan ZFS kullanma seçeneğine sahiptir.
QNAP ve Synology
If you’re more of a technical-minded individual and you like to tinker with your NAS system, go with a QNAP unit. But don’t get me wrong, you don’t have to be the extremely tech-versed to use a QNAP NAS. It’s just that all QNAP units have better customization options with an overall better coverage for those of you with a technical mind.
On the other hand, if you want a NAS that does what it’s told with a focus on user accessibility, go for a Synology unit. And even if this is not a given rule in all aspects, Synology units are considered to be a touch more stable and reliable. If you want to buy a NAS for your home, check out our selection with the (2-bay and 4-bay) home-oriented NAS devices.
 İkincisi İkincimizi
İkincisi İkincimizi  Önizleyin
Önizleyin  Ayrıca Harika
Ayrıca Harika  Ayrıca Harika
Ayrıca Harika Başlık Synology 2 yuvalı NAS DiskStation DS218j (Disksiz) QNAP TS-251 2 Yuva Kişisel Bulut NAS, Ortam Dönüştürme ile Intel 2.41GHz Çift Çekirdekli CPU (TS-251-US) Synology 4 yuvalı NAS DiskStation DS418j (Disksiz) QNAP TS-251A USB doğrudan erişimli 2 yuvalı TS-251A kişisel bulut NAS / DAS, HDMI yerel ekran (TS-251A-2G-US) Drobo 5N2: Ağa Bağlı Depolama (NAS) 5 Yuva Dizisi, 2X Gigabit Ethernet Bağlantı Noktaları (DRDS5A21) Bellek 512 MB DDR3 1 GB DDR3L RAM (8 GB'a kadar genişletilebilir) ve 512 MB DOM Flash Bellek 1 GB DDR4 2 GB, Yükseltilebilir 4 GBx2 2 GB DDR3 Depolama Sürücü Yuvası kullanabilir 2 2x Çalışır durumda değiştirilebilir tepsi 4 2 yuvalı 5 Yuvalı CPU Marvell Armada 385 88F6820 32-Bit Çift Çekirdekli 1.3 GHz Intel Celeron İşlemci (2.41GHz, Çift Çekirdekli) 64-bit çift çekirdekli 1.4GHz işlemci 14nm Intel® Celeron® N3060 çift çekirdekli 1.6GHz (2.48GHz’e kadar) Marvell Armada XP Dört Çekirdekli 1.6GHz Maksimum Dahili Ham Kapasite 24 TB (12 TB drive x 2) (Kapasite RAID türlerine göre değişebilir) 20 TB (10 TB HDD x 2) (Kapasite RAID türlerine göre değişebilir) 48 TB (12 TB drive x 4) (Kapasite RAID türlerine göre değişebilir) 24 TB 50 TB Maksimum Tek Birim Boyutu 16 TB 10 TB Desteklenen RAID: 0/1 / JBOD (Ayrı Diskler) 40 TB üzeri ham tek birim kapasitesi Gürültü Düzeyi 20,6 dB (A) 12 TB 10 TB Harici Bağlantı Noktaları 1 x RJ - 45 1 GbE LAN Bağlantı Noktası, 2 x USB 3.0 Bağlantı Noktası 2x Gigabit RJ-45 Ethernet Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası (1 ön, 1 arka), 2x USB 2.0 Bağlantı Noktası (arka); Destek USB yazıcı, kalem sürücü ve USB UPS vb., 1x HDMI 1x RJ-45 1GbE LAN Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası 2 x Gigabit RJ45 LAN bağlantı noktası, 3 x USB 3.0 bağlantı noktası (Ön: 1, Arka: 2), 1x SD Kart Okuyucu, 1x HDMI maks. çözünürlük 3840 x 2160 @ 30Hz, 3,5 mm Hat Çıkışı jakı (amper veya hoparlörler için), 3,5 mm Mikrofon Giriş jakı (dinamik mikrofon için),2 x Gigabit Ethernet Destekli RAID türleri Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, tek RAID 6 eşdeğeri İncelemeler 1.331 İncelemeler 260 İncelemeler 87 İncelemeler 89 İncelemeler 159 İncelemeler Puanlama Ayrıntıları GÖR BUNU GÖR ŞUNU GÖR ŞUNU GÖR
Başlık Synology 2 yuvalı NAS DiskStation DS218j (Disksiz) QNAP TS-251 2 Yuva Kişisel Bulut NAS, Ortam Dönüştürme ile Intel 2.41GHz Çift Çekirdekli CPU (TS-251-US) Synology 4 yuvalı NAS DiskStation DS418j (Disksiz) QNAP TS-251A USB doğrudan erişimli 2 yuvalı TS-251A kişisel bulut NAS / DAS, HDMI yerel ekran (TS-251A-2G-US) Drobo 5N2: Ağa Bağlı Depolama (NAS) 5 Yuva Dizisi, 2X Gigabit Ethernet Bağlantı Noktaları (DRDS5A21) Bellek 512 MB DDR3 1 GB DDR3L RAM (8 GB'a kadar genişletilebilir) ve 512 MB DOM Flash Bellek 1 GB DDR4 2 GB, Yükseltilebilir 4 GBx2 2 GB DDR3 Depolama Sürücü Yuvası kullanabilir 2 2x Çalışır durumda değiştirilebilir tepsi 4 2 yuvalı 5 Yuvalı CPU Marvell Armada 385 88F6820 32-Bit Çift Çekirdekli 1.3 GHz Intel Celeron İşlemci (2.41GHz, Çift Çekirdekli) 64-bit çift çekirdekli 1.4GHz işlemci 14nm Intel® Celeron® N3060 çift çekirdekli 1.6GHz (2.48GHz’e kadar) Marvell Armada XP Dört Çekirdekli 1.6GHz Maksimum Dahili Ham Kapasite 24 TB (12 TB drive x 2) (Kapasite RAID türlerine göre değişebilir) 20 TB (10 TB HDD x 2) (Kapasite RAID türlerine göre değişebilir) 48 TB (12 TB drive x 4) (Kapasite RAID türlerine göre değişebilir) 24 TB 50 TB Maksimum Tek Birim Boyutu 16 TB 10 TB Desteklenen RAID: 0/1 / JBOD (Ayrı Diskler) 40 TB üzeri ham tek birim kapasitesi Gürültü Düzeyi 20,6 dB (A) 12 TB 10 TB Harici Bağlantı Noktaları 1 x RJ - 45 1 GbE LAN Bağlantı Noktası, 2 x USB 3.0 Bağlantı Noktası 2x Gigabit RJ-45 Ethernet Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası (1 ön, 1 arka), 2x USB 2.0 Bağlantı Noktası (arka); Destek USB yazıcı, kalem sürücü ve USB UPS vb., 1x HDMI 1x RJ-45 1GbE LAN Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası 2 x Gigabit RJ45 LAN bağlantı noktası, 3 x USB 3.0 bağlantı noktası (Ön: 1, Arka: 2), 1x SD Kart Okuyucu, 1x HDMI maks. çözünürlük 3840 x 2160 @ 30Hz, 3,5 mm Hat Çıkışı jakı (amper veya hoparlörler için), 3,5 mm Mikrofon Giriş jakı (dinamik mikrofon için),2 x Gigabit Ethernet Destekli RAID türleri Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, tek RAID 6 eşdeğeri İncelemeler 1.331 İncelemeler 260 İncelemeler 87 İncelemeler 89 İncelemeler 159 İncelemeler Puanlama Ayrıntıları GÖR BUNU GÖR ŞUNU GÖR ŞUNU GÖR Başlık Synology 2 yuvalı NAS DiskStation DS218j (Disksiz) Bellek 512 MB DDR3 Depolama Sürücü Bölmesi 2 CPU Marvell Armada 385 88F6820 32-Bit Çift Çekirdekli 1.3 GHz Maksimum Dahili Ham Kapasite 24 TB (12 TB sürücü x 2) (Kapasite RAID türlerine göre değişebilir ) Maksimum Tek Birim Boyutu 16 TB Harici Bağlantı Noktaları 1 x RJ - 45 1 GbE LAN Bağlantı Noktası, 2 x USB 3.0 Bağlantı Noktaları Desteklenen RAID türleri Synology Hybrid RAID, Temel, JBOD, RAID 0, RAID 1 İncelemeler 1.331 İncelemeler Puan Ayrıntıları BT İkinci Önizlemesine Bakın
Başlık Synology 2 yuvalı NAS DiskStation DS218j (Disksiz) Bellek 512 MB DDR3 Depolama Sürücü Bölmesi 2 CPU Marvell Armada 385 88F6820 32-Bit Çift Çekirdekli 1.3 GHz Maksimum Dahili Ham Kapasite 24 TB (12 TB sürücü x 2) (Kapasite RAID türlerine göre değişebilir ) Maksimum Tek Birim Boyutu 16 TB Harici Bağlantı Noktaları 1 x RJ - 45 1 GbE LAN Bağlantı Noktası, 2 x USB 3.0 Bağlantı Noktaları Desteklenen RAID türleri Synology Hybrid RAID, Temel, JBOD, RAID 0, RAID 1 İncelemeler 1.331 İncelemeler Puan Ayrıntıları BT İkinci Önizlemesine Bakın Başlık QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2.41GHz Dual Core CPU, Media Transcoding (TS-251-US) Bellek 1GB DDR3L RAM (8GB'a kadar genişletilebilir) ve 512MB DOM Flash Bellek Depolama Sürücü Yuvaları 2x Hot-swappable tepsiler CPU Intel Celeron İşlemci (2,41 GHz, Çift Çekirdekli) Maksimum Dahili Ham Kapasite 20 TB (10 TB HDD x 2) (Kapasite RAID türlerine göre değişebilir) Maksimum Tek Birim Boyutu 10 TB Desteklenen RAID: 0/1 / JBOD (Bireysel Diskler) Harici Bağlantı Noktaları 2x Gigabit RJ-45 Ethernet Bağlantı Noktaları, 2x USB 3.0 Bağlantı Noktaları (1 ön, 1 arka), 2x USB 2.0 Bağlantı Noktaları (arka); Destek USB yazıcı, kalem sürücü ve USB UPS vb., 1x HDMI Destekli RAID türleri RAID 0,1, JBOD, tek İncelemeler 260 İncelemeler Puanlama Ayrıntıları BT İkincisi Önizlemesini Gör
Başlık QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2.41GHz Dual Core CPU, Media Transcoding (TS-251-US) Bellek 1GB DDR3L RAM (8GB'a kadar genişletilebilir) ve 512MB DOM Flash Bellek Depolama Sürücü Yuvaları 2x Hot-swappable tepsiler CPU Intel Celeron İşlemci (2,41 GHz, Çift Çekirdekli) Maksimum Dahili Ham Kapasite 20 TB (10 TB HDD x 2) (Kapasite RAID türlerine göre değişebilir) Maksimum Tek Birim Boyutu 10 TB Desteklenen RAID: 0/1 / JBOD (Bireysel Diskler) Harici Bağlantı Noktaları 2x Gigabit RJ-45 Ethernet Bağlantı Noktaları, 2x USB 3.0 Bağlantı Noktaları (1 ön, 1 arka), 2x USB 2.0 Bağlantı Noktaları (arka); Destek USB yazıcı, kalem sürücü ve USB UPS vb., 1x HDMI Destekli RAID türleri RAID 0,1, JBOD, tek İncelemeler 260 İncelemeler Puanlama Ayrıntıları BT İkincisi Önizlemesini Gör Başlık Synology 4 yuvalı NAS DiskStation DS418j (Disksiz) Bellek 1 GB DDR4 Depolama Sürücü Bölmeleri 4 CPU 64-bit çift çekirdekli 1,4 GHz işlemci Maksimum Dahili Ham Kapasite 48 TB (12 TB sürücü x 4) (Kapasite RAID türlerine göre değişebilir) Maksimum Tek Birim Boyutu 40 TB'nin üzerinde ham tek birim kapasitesi Gürültü Seviyesi 20,6 dB (A) Harici Bağlantı Noktaları 1x RJ-45 1 GbE LAN Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası Desteklenen RAID türleri Synology Hybrid RAID, Temel, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 İncelemeler 87 İncelemeler Puanlama Ayrıntıları BT'yi Gör Ayrıca Harika Önizleme
Başlık Synology 4 yuvalı NAS DiskStation DS418j (Disksiz) Bellek 1 GB DDR4 Depolama Sürücü Bölmeleri 4 CPU 64-bit çift çekirdekli 1,4 GHz işlemci Maksimum Dahili Ham Kapasite 48 TB (12 TB sürücü x 4) (Kapasite RAID türlerine göre değişebilir) Maksimum Tek Birim Boyutu 40 TB'nin üzerinde ham tek birim kapasitesi Gürültü Seviyesi 20,6 dB (A) Harici Bağlantı Noktaları 1x RJ-45 1 GbE LAN Bağlantı Noktası, 2x USB 3.0 Bağlantı Noktası Desteklenen RAID türleri Synology Hybrid RAID, Temel, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 İncelemeler 87 İncelemeler Puanlama Ayrıntıları BT'yi Gör Ayrıca Harika Önizleme Başlık QNAP TS-251A 2 yuvalı TS-251A kişisel bulut NAS / DAS, USB doğrudan erişimli, HDMI yerel ekran (TS-251A-2G-US) Bellek 2 GB, Yükseltilebilir 4GBx2 Depolama Sürücü Bölmeleri kullanabilir 2 yuvalı CPU 14nm Intel® Celeron® N3060 çift çekirdekli 1,6 GHz (2,48 GHz'e kadar) Maksimum Dahili Ham Kapasite 24 TB Maksimum Tek Birim Boyutu 12 TB Harici Bağlantı Noktaları 2 x Gigabit RJ45 LAN bağlantı noktası, 3 x USB 3.0 bağlantı noktası (Ön: 1, Arka: 2), 1x SD Kart Okuyucu, 1x HDMI maks. çözünürlük 3840 x 2160 @ 30Hz, 3,5 mm Hat Çıkışı jakı (amper veya hoparlörler için), 3,5 mm Mikrofon Giriş jakı (dinamik mikrofon için), Desteklenen RAID türleri RAID 0,1, JBOD, tek İncelemeler 89 İncelemeler Puanlama Ayrıntıları GÖR Ön izleme
Başlık QNAP TS-251A 2 yuvalı TS-251A kişisel bulut NAS / DAS, USB doğrudan erişimli, HDMI yerel ekran (TS-251A-2G-US) Bellek 2 GB, Yükseltilebilir 4GBx2 Depolama Sürücü Bölmeleri kullanabilir 2 yuvalı CPU 14nm Intel® Celeron® N3060 çift çekirdekli 1,6 GHz (2,48 GHz'e kadar) Maksimum Dahili Ham Kapasite 24 TB Maksimum Tek Birim Boyutu 12 TB Harici Bağlantı Noktaları 2 x Gigabit RJ45 LAN bağlantı noktası, 3 x USB 3.0 bağlantı noktası (Ön: 1, Arka: 2), 1x SD Kart Okuyucu, 1x HDMI maks. çözünürlük 3840 x 2160 @ 30Hz, 3,5 mm Hat Çıkışı jakı (amper veya hoparlörler için), 3,5 mm Mikrofon Giriş jakı (dinamik mikrofon için), Desteklenen RAID türleri RAID 0,1, JBOD, tek İncelemeler 89 İncelemeler Puanlama Ayrıntıları GÖR Ön izleme Başlık Drobo 5N2: Ağa Bağlı Depolama (NAS) 5 Yuvalı Dizi, 2X Gigabit Ethernet Bağlantı Noktaları (DRDS5A21) Bellek 2 GB DDR3 Depolama Sürücü Yuvaları 5 Yuvalı CPU Marvell Armada XP Dört Çekirdekli 1.6GHz Maksimum Dahili Ham Kapasite 50 TB Maksimum Tek Birim Boyut 10 TB Harici Bağlantı Noktaları 2 x Gigabit Ethernet Destekli RAID türleri RAID 6 eşdeğeri İncelemeler 159 İncelemeler Puan Ayrıntıları BT'yi GÖR
Başlık Drobo 5N2: Ağa Bağlı Depolama (NAS) 5 Yuvalı Dizi, 2X Gigabit Ethernet Bağlantı Noktaları (DRDS5A21) Bellek 2 GB DDR3 Depolama Sürücü Yuvaları 5 Yuvalı CPU Marvell Armada XP Dört Çekirdekli 1.6GHz Maksimum Dahili Ham Kapasite 50 TB Maksimum Tek Birim Boyut 10 TB Harici Bağlantı Noktaları 2 x Gigabit Ethernet Destekli RAID türleri RAID 6 eşdeğeri İncelemeler 159 İncelemeler Puan Ayrıntıları BT'yi GÖR